Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
需要解决的问题:

比如说 我先把行政区域的页面打开之后,我又把产品类型管理的页面打开,之后我再产品类型管理里添加了一条数据,当我点击横着的行政区域选项卡时,我需要使用到产品类型管理岗添加的数据,但是在行政区域里不存在那条数据。我就想让这条数据显示出来,所以我就想当我点击横着的选项卡的时候,我就想让刷新一下页面。这时那条数据就会显示出来。
主要是我完全不知道我点击横着的选项卡触发的事件。代码如下:
html
选项卡
<div data-options="region:'center',collapsible:false"> <div id="mainTabs" class="easyui-tabs" data-options="fit:true,narrow:true"> <div title="首页" style="overflow:hidden;" data-options="iconCls:'fa fa-home'"> <div id="myclock" style="margin: 0 auto;width: 400px;" class="clock"></div> </div> </div> </div>
js
添加横着的选项卡
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="http://www.gimoo.net/t/1901/5c33f0e951d69.html'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
点击左边选项卡
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
} else {
$(this).tree('toggle', node.target);
}
}
问题算是解决了吧!
思路:主要就是点击横着的选项卡的时候,重新加载数据一样。
function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="http://www.gimoo.net/t/1901/5c33f0e951d69.html'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
}
}
function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
/* 获取横向的选项卡 */
var content = '<iframe scrolling="auto" frameborder="0" src="http://www.gimoo.net/t/1901/5c33f0e951d69.html'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
} else {
$(this).tree('toggle', node.target);
}
}
效果截图:
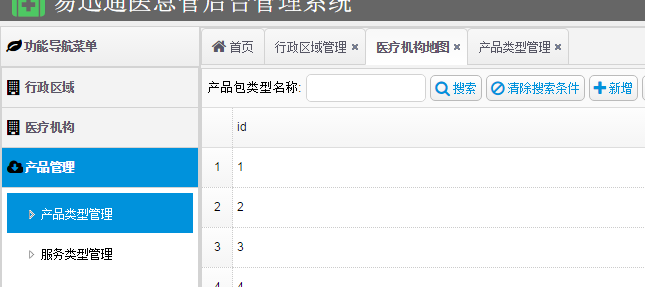
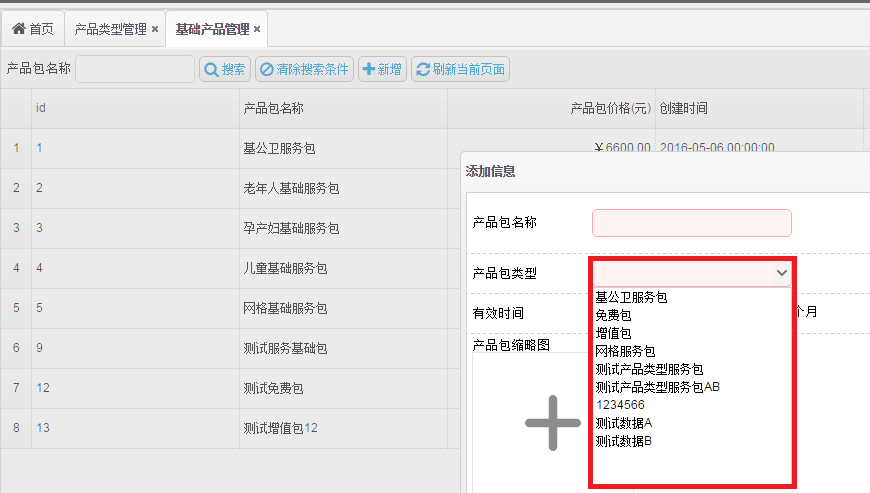
先打开产品类型和基础产品页面

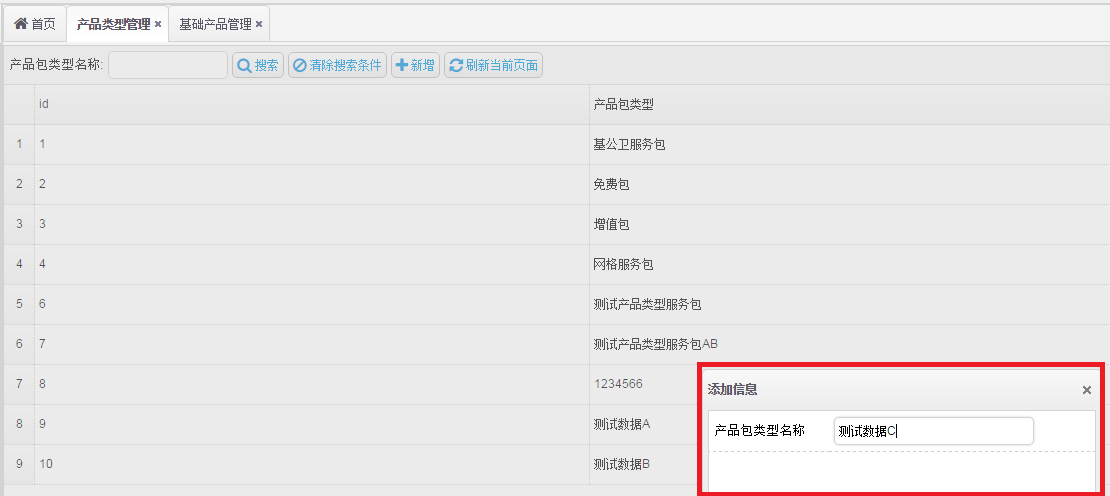
到 产品类型 添加数据

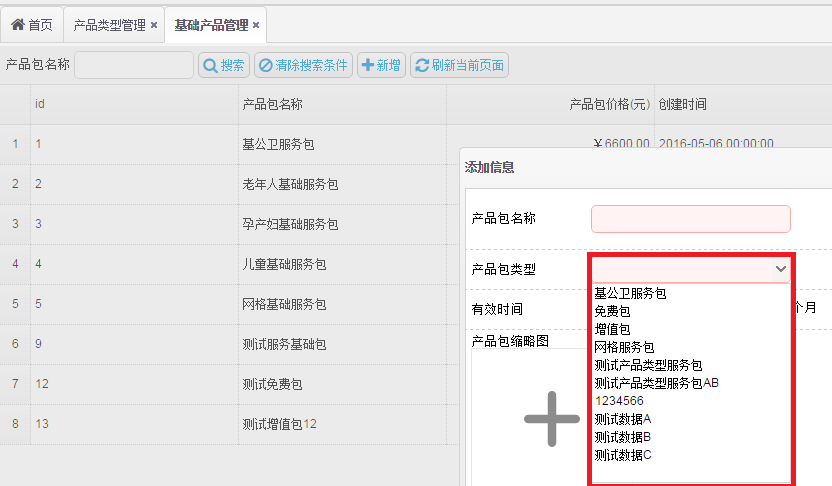
到基础产品 添加数据

我想要的效果达到了!
主要代码:
var content = '<iframe scrolling="auto" frameborder="0" src="http://www.gimoo.net/t/1901/5c33f0e951d69.html'+ node.attributes.url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs({
onSelect: function (title) {
var currTab = $('#mainTabs').tabs('getTab', title, node.attributes.url);
var iframe = $(currTab.panel('options').content);
var src =iframe.attr('src');
$('#mainTabs').tabs('update',{
options: {
title: title,
href: src
}
});
}
});
以上所述是小编给大家介绍的jQuery EasyUI Tab 选项卡问题小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!