Excel 数字乱码怎么处理
1414
2023-11-17
在上篇文章给大家介绍了jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
先上代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用车管理</title>
<link href="http://www.gimoo.net/t/JQuery/easyui/themes/icon.css" rel="stylesheet" />
<link href="http://www.gimoo.net/t/JQuery/easyui/themes/default/easyui.css" rel="stylesheet" />
<script src="http://www.gimoo.net/t/JQuery/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/JQuery/easyui/jquery.easyui.min.js"></script>
<script src="http://www.gimoo.net/t/JQuery/easyui/locale/easyui-lang-zh_CN.js"></script>
<style>
#div_left {
width: 250px;
background-color: powderblue;
font-size: inherit;
}
#div_welcome {
margin: 15px 0 15px 0;
text-align: center;
}
#div_leftmenu div {
font-size: 15px;
}
#div_leftmenu div ul {
margin: 15px 15px 15px 15px;
padding: 0;
overflow: hidden;
line-height: 40px;
max-height: 200px;
}
#div_leftmenu div ul li {
list-style-type: none;
background-color: #DFE2E3;
text-align: center;
margin-bottom: 15px;
}
#div_leftmenu div ul li:hover{
list-style-type: none;
background-color: powderblue;
text-align: center;
margin-bottom: 15px;
cursor:pointer;
}
#div_leftmenu div ul li:last-of-type {
margin-bottom: 0;
}
</style>
</head>
<body class="easyui-layout" style="font-size: 15px;" data-options="fit:true">
<form id="form1" runat="server">
<左侧-->
<div id="div_left" data-options="region:'west',title:' '">
<div id="div_welcome">admin,欢迎您</div>
<div id="div_leftmenu" class="easyui-accordion">
</div>
</div>
<右侧-->
<div data-options="region:'center',title:' '" style="padding: 5px;">
</div>
</form>
<script type="text/javascript">
var usertype = "0";
$(document).ready(function () {
var div_leftmenu_html = '';
switch (usertype) {
case "0"://车辆管理员
div_leftmenu_html += '<div title="车辆登记">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>车辆登记</li>';
div_leftmenu_html += ' <li>添加</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="用车分派">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车分派</li>';
div_leftmenu_html += ' <li>分派</li>';
div_leftmenu_html += ' <li>详情</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="审核人管理">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>审核人管理</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "1"://学校领导
div_leftmenu_html += '<div title="用车审批">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车审批</li>';
div_leftmenu_html += ' <li>审批</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="用车申请">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车申请</li>';
div_leftmenu_html += ' <li>申请</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="通知">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>通知</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "2"://司机
div_leftmenu_html += '<div title="司机确认">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>司机确认</li>';
div_leftmenu_html += ' <li>确认</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "3"://普通教师
div_leftmenu_html += '<div title="用车申请">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车申请</li>';
div_leftmenu_html += ' <li>申请</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="通知">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>通知</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
default:
break;
}
$("#div_leftmenu").html(div_leftmenu_html);
});
</script>
</body>
</html>
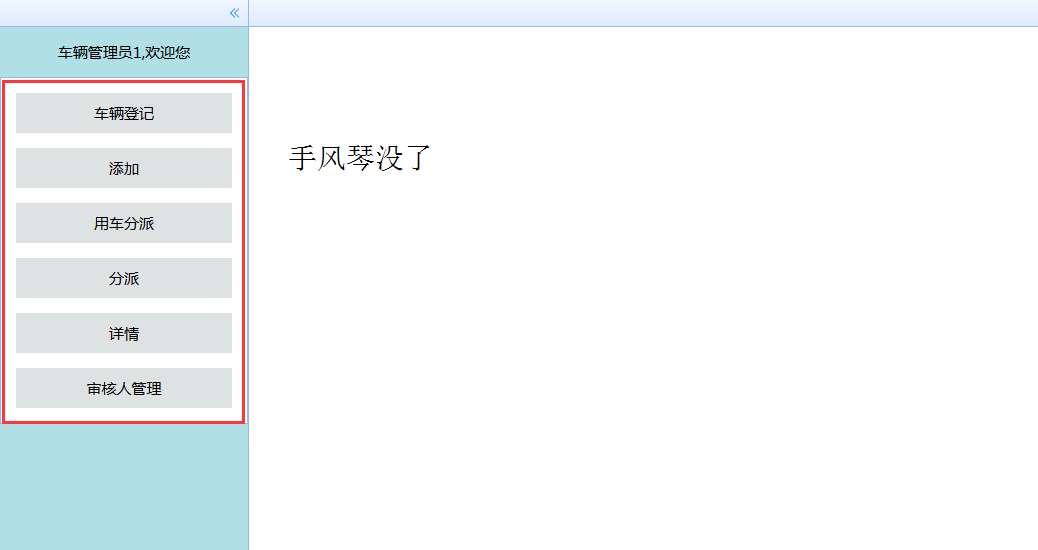
结果:

接下来不断尝试
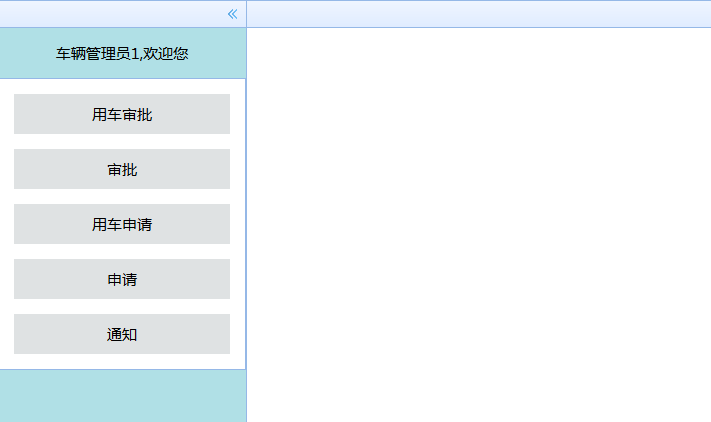
一:usertype = "1";

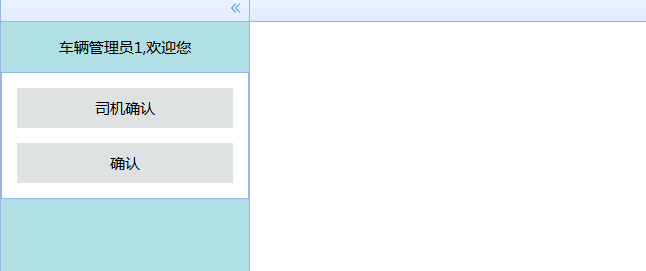
二:usertype = "2";

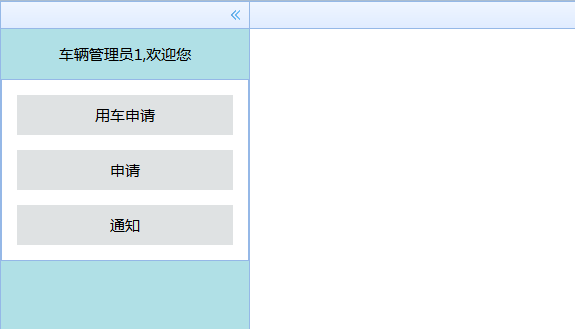
三:usertype = "3";

四:
//导航菜单绑定初始化
$(".easyui-accordion").accordion();
结果:没效果
五:修改后的代码如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用车管理</title>
<link href="http://www.gimoo.net/t/JQuery/easyui/themes/icon.css" rel="stylesheet" />
<link href="http://www.gimoo.net/t/JQuery/easyui/themes/default/easyui.css" rel="stylesheet" />
<script src="http://www.gimoo.net/t/JQuery/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/JQuery/easyui/jquery.easyui.min.js"></script>
<script src="http://www.gimoo.net/t/JQuery/easyui/locale/easyui-lang-zh_CN.js"></script>
<style>
#div_left {
width: 250px;
background-color: powderblue;
font-size: inherit;
}
#div_welcome {
margin: 15px 0 15px 0;
text-align: center;
}
#div_leftmenu div {
font-size: 15px;
}
#div_leftmenu div ul {
margin: 15px 15px 15px 15px;
padding: 0;
overflow: hidden;
line-height: 40px;
max-height: 200px;
}
#div_leftmenu div ul li {
list-style-type: none;
background-color: #DFE2E3;
text-align: center;
margin-bottom: 15px;
}
#div_leftmenu div ul li:hover{
list-style-type: none;
background-color: powderblue;
text-align: center;
margin-bottom: 15px;
cursor:pointer;
}
#div_leftmenu div ul li:last-of-type {
margin-bottom: 0;
}
</style>
</head>
<body class="easyui-layout" style="font-size: 15px;" data-options="fit:true">
<form id="form1" runat="server">
<左侧-->
<div id="div_left" data-options="region:'west',title:' '">
<div id="div_welcome">车辆管理员1,欢迎您</div>
</div>
<右侧-->
<div data-options="region:'center',title:' '" style="padding: 5px;">
</div>
</form>
<script type="text/javascript">
var usertype = "0";
$(document).ready(function () {
var div_leftmenu_html = '<div id="div_leftmenu" class="easyui-accordion">';//
switch (usertype) {
case "0"://车辆管理员
div_leftmenu_html += '<div title="车辆登记">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>车辆登记</li>';
div_leftmenu_html += ' <li>添加</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="用车分派">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车分派</li>';
div_leftmenu_html += ' <li>分派</li>';
div_leftmenu_html += ' <li>详情</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="审核人管理">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>审核人管理</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "1"://学校领导
div_leftmenu_html += '<div title="用车审批">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车审批</li>';
div_leftmenu_html += ' <li>审批</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="用车申请">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车申请</li>';
div_leftmenu_html += ' <li>申请</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="通知">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>通知</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "2"://司机
div_leftmenu_html += '<div title="司机确认">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>司机确认</li>';
div_leftmenu_html += ' <li>确认</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
case "3"://普通教师
div_leftmenu_html += '<div title="用车申请">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>用车申请</li>';
div_leftmenu_html += ' <li>申请</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
div_leftmenu_html += '<div title="通知">';
div_leftmenu_html += ' <ul>';
div_leftmenu_html += ' <li>通知</li>';
div_leftmenu_html += ' </ul>';
div_leftmenu_html += '</div>';
break;
default:
break;
}
div_leftmenu_html += '</div>';
$("#div_left").append(div_leftmenu_html);
//导航菜单绑定初始化
$(".easyui-accordion").accordion();
});
</script>
</body>
</html>
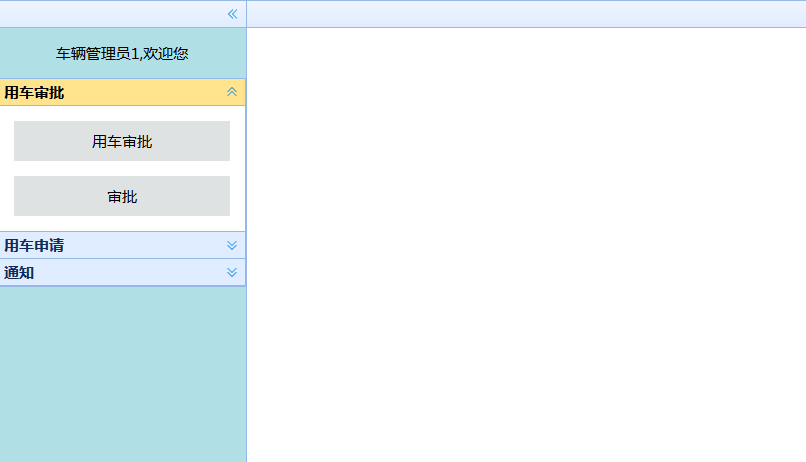
结果:

手风琴加载出来了。
以上所述是小编给大家介绍的jQuery Easyui使用(二)之可折叠面板动态加载无效果的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!