PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

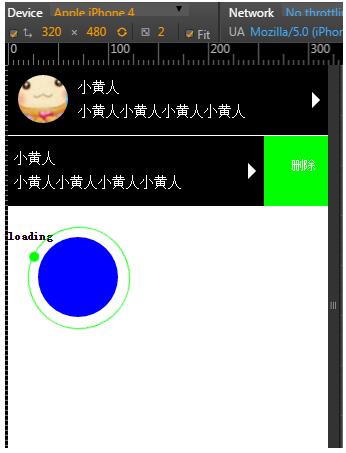
效果图

第一步:加载
<script src="http://www.gimoo.net/t/1901/js/jquery.min.js"></script> <script src="http://www.gimoo.net/t/1901/js/jquery.mobile-1.3.2.min.js"></script>
第二步:html
<div class="item-wrap">
<div class="item clearfix">
<div class="img-item">
<img src="http://www.gimoo.net/t/1901/images/icon.png">
</div>
<div class="txt-item">
<p class="name">
小黄人
</p>
<p class="txt">
小黄人小黄人小黄人小黄人
</p>
</div>
<i class="arrow"></i>
<a class="delect-btn">删除</a>
</div>
<div class="item clearfix">
<div class="img-item">
<img src="http://www.gimoo.net/t/1901/images/icon.png">
</div>
<div class="txt-item">
<p class="name">
小黄人
</p>
<p class="txt">
小黄人小黄人小黄人小黄人
</p>
</div>
<i class="arrow"></i>
<a class="delect-btn">删除</a>
</div>
</div>
第二步:css
.item-wrap{
overflow: hidden;
}
.item-wrap .item{
border-bottom: 1px #fff solid;
background: #000;
width: 125%;
overflow: hidden;
position: relative;
display: -webkit-box;
-webkit-transition: all 0.3s linear;
}
.item-wrap .item .img-item{
width: 50px;
height: 50px;
margin: 10px;
}
.item-wrap .item .img-item img{
width: 100%;
border-radius: 50%;
}
.item-wrap .item .txt-item{
padding-top: 10px;
margin-right:25px;
font-size: 14px;
line-height: 24px;
color: #fff;
-webkit-box-flex:1;
}
.item-wrap .item .arrow{
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-style: solid;
border-color: transparent transparent transparent #fff;
border-width: 8px 0px 8px 8px;
position: absolute;
right: 22%;
top: 50%;
margin-top: -8px;
}
.delect-btn{
width: 20%;
margin-left: 15px;
color: #fff;
background: #0f0;
z-index:999;
display: block;
text-align: center;
padding-top: 5%;
}
.item-wrap .selected{
-webkit-transform: translate(-16%);
-webkit-transition: all 0.3s linear;
}
第二步:jq
<script>
$(".item").on('swipeleft', function(event) {
event.preventDefault();
/* Act on the event */
$(this).addClass('selected').siblings('.item').removeClass('selected');
$(this).find('.delect-btn').on('click', function(event) {
event.preventDefault();
/* Act on the event */
$(this).parent(".item").animate({
height: 0,
width: 0},
300, function() {
/* stuff to do after animation is complete */
$(this).remove();
});
});
});
$(".item").on('swiperight', function(event) {
event.preventDefault();
/* Act on the event */
$(this).removeClass('selected');
});
</script>
以上这篇jq实现左滑显示删除按钮,点击删除实现删除数据功能(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!