PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例为大家分享了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Layout - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1901/demo.css"> <script type="text/javascript" src="http://www.gimoo.net/t/jquery.min.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/jquery.easyui.min.js"></script> </head> <body> <h2>基本布局</h2> <p>布局包括北,南,东,西,中间,部分</p> <div style="margin:20px 0;"></div> <div class="easyui-layout" style="width:700px;height:350px;"> <div data-options="region:'north'" style="height:50px"></div> <div data-options="region:'south',split:true" style="height:50px;"></div> <div data-options="region:'east',split:true" title="东" style="width:100px;"></div> <div data-options="region:'west',split:true" title="西" style="width:100px;"></div> <div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'"> <table class="easyui-datagrid" data-options="url:'datagrid_data1.json',method:'get',border:false,singleSelect:true,fit:true,fitColumns:true"> <thead> <tr> <th data-options="field:'itemid'" width="80">Item ID</th> <th data-options="field:'productid'" width="100">Product ID</th> <th data-options="field:'listprice',align:'right'" width="80">List Price</th> <th data-options="field:'unitcost',align:'right'" width="80">Unit Cost</th> <th data-options="field:'attr1'" width="150">Attribute</th> <th data-options="field:'status',align:'center'" width="60">Status</th> </tr> </thead> </table> </div> </div> </body> </html>
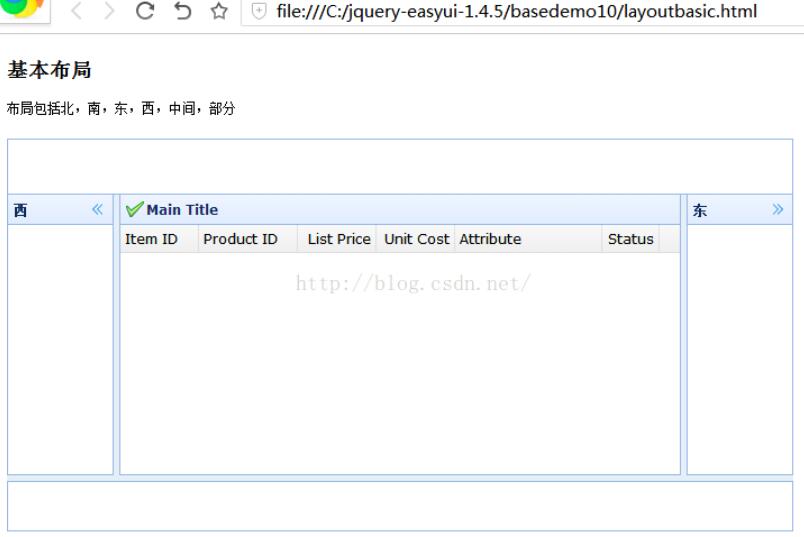
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!