先来看看效果图

豌豆射手,草坪还有子弹都是现成的图片,
1. jQuery是库还是框架?
jQuery可以说是现在最流行的一个js类库,而非框架。
之前在知乎上看到有人说了这样一句话:
You call library. Framework calls you.
我深以为然,字面意思大概就是你可以无约束地使用类库,却需要在各种限制条件下使用一个框架。
我私以为,js 库指的是直接和document文档元素交互的一个API,你可以直接引用库,让它为你服务。而框架是偏向于架构的层次,你如果想要使用框架,就必须按照它的规则来。比如angular.js,它就给你提供方法的同时还约束了dom文档结构。
拿Java的三大框架来说,也是如此,你要想使用Spring,就得按照它的步骤来,就好像一个房子,钢筋水泥已经弄好,你只需要进去装修就OK了。而库,就有点类似于StringUtils的韵味,除了它暴露出来的接口,其他你都无需关心,直接调用就行了。
2. jQuery的animate函数
animate()函数用于执行一个基于css属性的自定义动画
基本用法:
$('#id').animate(css,time,callback);
css : 你需要最终实现的样式列表
time: 过渡的时间
callback: 回调函数
animate函数的作用主要就是实现一些css样式的过渡效果。
3.引入 jQuery
比如,现在我有一个div盒子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
#box {
width: 300px;
height: 300px;
background:greenyellow;
}
</style>
</head>
<body>
<div id='box'></div>
</body>
<script>
</script>
</html>
在上面的代码中,我们引入了百度提供的jQuery文件。
那么如何快速判断是否引入成功了呢?提供以下几个方法:
1.console.log($);
效果:

这说明引入成功了。
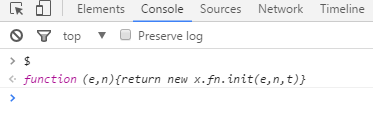
2.直接用浏览器验证
打开你的页面,按一下F12,出现这样的控制台,这是浏览器自带的(我这里使用的是谷歌浏览器)。

输入$

回车!

诶,这样是不是也可以呢?
4. onmouseover事件
我们来给div盒子添加一个鼠标划上去的事件。
$('#box').on('mouseover',function(){
alert();
});
划上去:

嗯,最起码,这说明我们到目前为止的代码都是正确的,我初学js的时候就喜欢这样,让我感觉每一行代码都写得很放心。
5.用animate函数改变盒子宽度和高度
我们把alert去掉,加上下面的代码:
$('#box').on('mouseover',function(){
$('#box').animate({width:600},500);
});
这表示当我把鼠标画上去的时候,就改变宽度为600px,过渡时间为500毫秒。

如果我们希望在宽度加倍后,令高度也加倍,又该如何做呢?
对了,用回调函数,当第一个动画执行完毕,就继续执行下一个动画:
$('#box').on('mouseover',function(){
$('#box').animate({width:600},500,function(){
$('#box').animate({height:600},500);
});
});

这样就有了一个先后顺序。
本文简单地介绍了一下jQuery animate函数的使用。
6. 附录
最后,附上一开始案例的代码,除了animate函数,还用到了js的定时器setInterval方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.11.2.min.js"></script>
<style type="text/css">
body {
background: url(background1.jpg) no-repeat;
position: fixed;
}
ul li {
list-style: none;
}
.wrap {
position: relative;
left: 170px;
top: 65px;
}
.plants1 {
display: inline-block;
position: relative;
left:35px;
}
.plants1 .plant {
position: relative;
margin-bottom:20px;
}
.plants1 .plant .PB00 {
position: absolute;
top:-2px;
left:15px;
}
.plants2 {
display: inline-block;
position: relative;
left:2px;
}
.plants2 .plant {
position: relative;
margin-bottom:20px;
}
.plants2 .plant .PB00 {
position: absolute;
top:-2px;
left:15px;
}
.plants3 {
display: inline-block;
position: relative;
left:-40px;
}
.plants3 .plant {
position: relative;
margin-bottom:20px;
}
.plants3 .plant .PB00 {
position: absolute;
top:-2px;
left:15px;
}
</style>
</head>
<body>
<div class='wrap'>
<ul class='plants1'>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
</ul>
<ul class='plants2'>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
</ul>
<ul class='plants3'>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
<li class='plant'>
<img class='Peashooter' src="http://www.gimoo.net/t/1812/img/Peashooter.gif" />
<img class='PB00' src="http://www.gimoo.net/t/1812/img/PB00.gif" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
function randomNum(num){
return Math.floor(Math.random()*(num+1));
};
setInterval(function(){
var $this = $('.PB00').eq(randomNum(17));
$this.animate({'margin-left' : 1000},2000,function(){
$this.css({'margin-left' : 0});
});
},10);
</script>
</html>
总结
以上就是这篇文章的全部内容,希望对大家的学习和工作能有所帮助。如果有疑问可以留言交流,谢谢大家对绿夏网的支持。