PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

前端
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁实用的jQuery手风琴插件|DEMO_jQuery之家-自由分享jQuery、html5、css3的插件库</title>
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/css/default.css">
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/css/jquery.accordion.css">
<[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
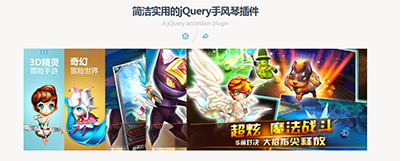
<h1>简洁实用的jQuery手风琴插件 <span>A jQuery accordion plugin</span></h1>
<div class="htmleaf-links">
<a class="htmleaf-icon icon-htmleaf-home-outline" href="http://www.htmleaf.com/" title="jQuery之家" target="_blank"><span> jQuery之家</span></a>
<a class="htmleaf-icon icon-htmleaf-arrow-forward-outline" href="http://www.htmleaf.com/jQuery/Accordion/201510122659.html" title="返回下载页" target="_blank"><span> 返回下载页</span></a>
</div>
</header>
<div class="accordion">
<ul>
<li class="item1 active"><a href="javascript:void();">111</a></li>
<li class="item2"><a href="javascript:void();">222</a></li>
<li class="item3"><a href="javascript:void();">333</a></li>
<li class="item4"><a href="javascript:void();">444</a></li>
<li class="item5"><a href="javascript:void();">555</a></li>
</ul>
</div>
</article>
<script src="http://www.gimoo.net/t/1812/lib/jquery-1.11.1.min.js"></script>
<script src="http://www.gimoo.net/t/1812/js/jquery.accordion.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".accordion").accordion();
});
</script>
</body>
</html>
jquery.accordion.js代码
/*
* jquery.accordion 0.0.1
* Copyright (c) 2015 lengziyu http://lengziyu.com/
* Date: 2015-10-10
*/
; (function ($) {
$.fn.accordion = function (opts) {
//默认值
var defaults = {
max: "620px",
min: "140px",
speed: "1000"
}
var opts = $.extend(defaults, opts);
this.each(function () {
var div = $(this),//$(".accordion").accordion(); 表示$(".accordion")这个元素 这里是div
ul = div.children(),//这里表示ul元素
li = ul.children();//这里是li元素
//alert(div.html() + "," + ul.html() + "," + li.html());
//触发事件
ul.find(".active a").hide();//隐藏a标签
//alert(ul.find(".active a").length);
/*
fadeOut():淡出
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
$(selector).animate(styles,speed,easing,callback) $(selector).animate(styles,options)
find() 方法获得当前元素集合中每个元素的所有第一级别后代
搜索所有段落中的后代 span 元素,并将其颜色设置为红色:
$("p").find("span").css('color','red');
siblings() 获得匹配集合中每个元素的所有同胞(同一级)
*/
//鼠标进入li触发
ul.on("mouseenter", "li", function () {
//$(this)表示li元素
$(this).addClass('active')
.animate({ width: opts.max }, opts.speed)
.find("a").fadeOut()
.parent().siblings().removeClass('active')
.animate({ width: opts.min }, opts.speed)
.find("a").show();
})
})
}
})(jQuery);
部分css样式
*{
padding: 0;
margin: 0;
}
ul li{
list-style: none;
float: left;
}
.accordion{
width: 1180px;
overflow: hidden;
height: 375px;
margin:0 auto;
}
.accordion ul li{
background-repeat: no-repeat;
float: left;
width: 140px;
height: 350px;
cursor: default;
}
.accordion ul li.active{
width: 620px;
}
.accordion ul .item1{
background-image: url(../img/pic1.jpg);
}
.accordion ul .item2{
background-image: url(../img/pic2.jpg);
}
.accordion ul .item3{
background-image: url(../img/pic3.jpg);
}
.accordion ul .item4{
background-image: url(../img/pic4.jpg);
}
.accordion ul .item5{
background-image: url(../img/pic5.jpg);
}
.accordion ul li a{
display: block;
width: 140px;
height: 350px;
cursor: default;
}
.accordion ul .item1 a{
background-image: url(../img/pics1.jpg);
}
.accordion ul .item2 a{
background-image: url(../img/pics2.jpg);
}
.accordion ul .item3 a{
background-image: url(../img/pics3.jpg);
}
.accordion ul .item4 a{
background-image: url(../img/pics4.jpg);
}
.accordion ul .item5 a{
background-image: url(../img/pics5.jpg);
}

以上所述是小编给大家介绍的简洁实用的BootStrap jQuery手风琴插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!