Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

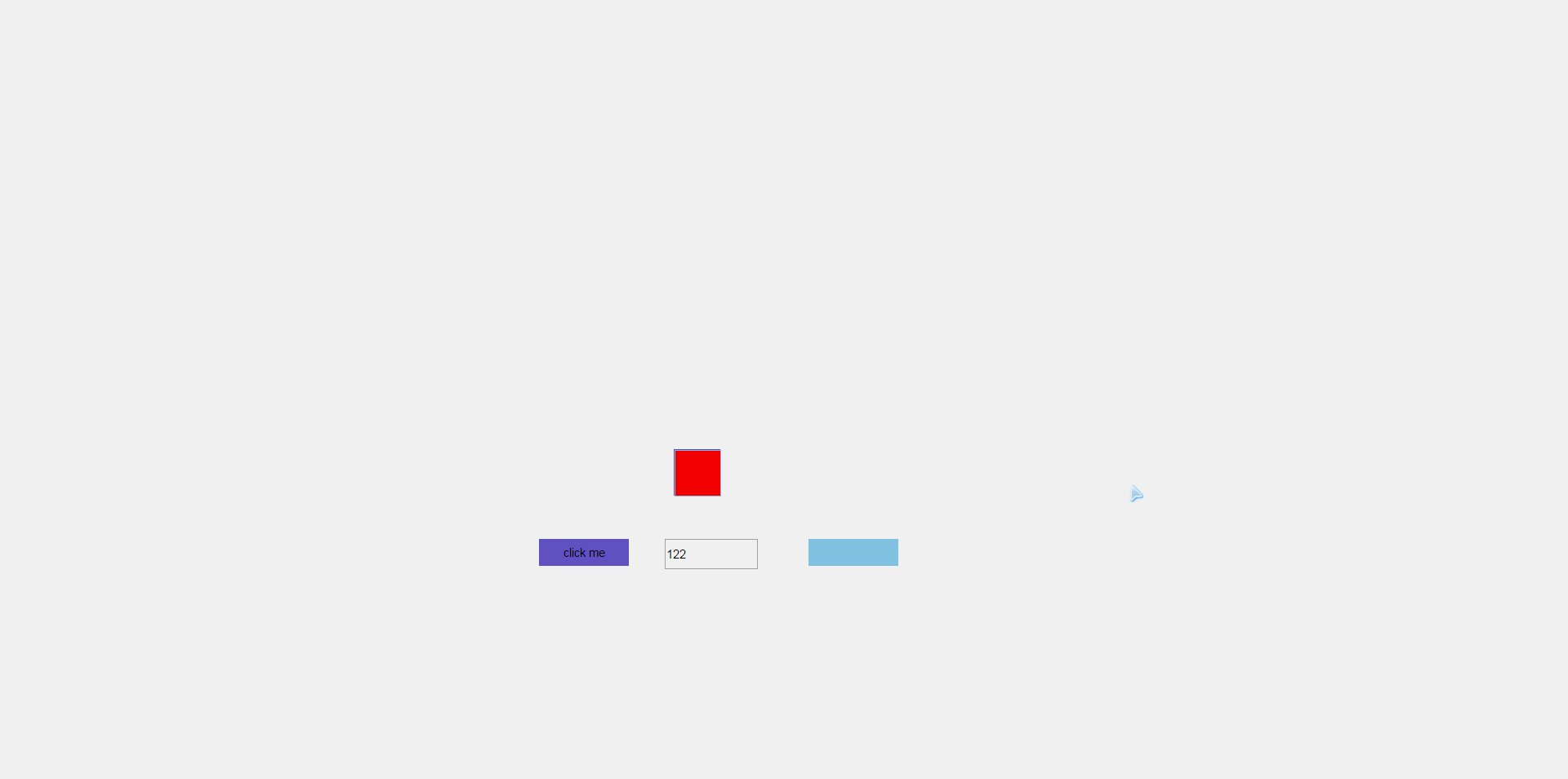
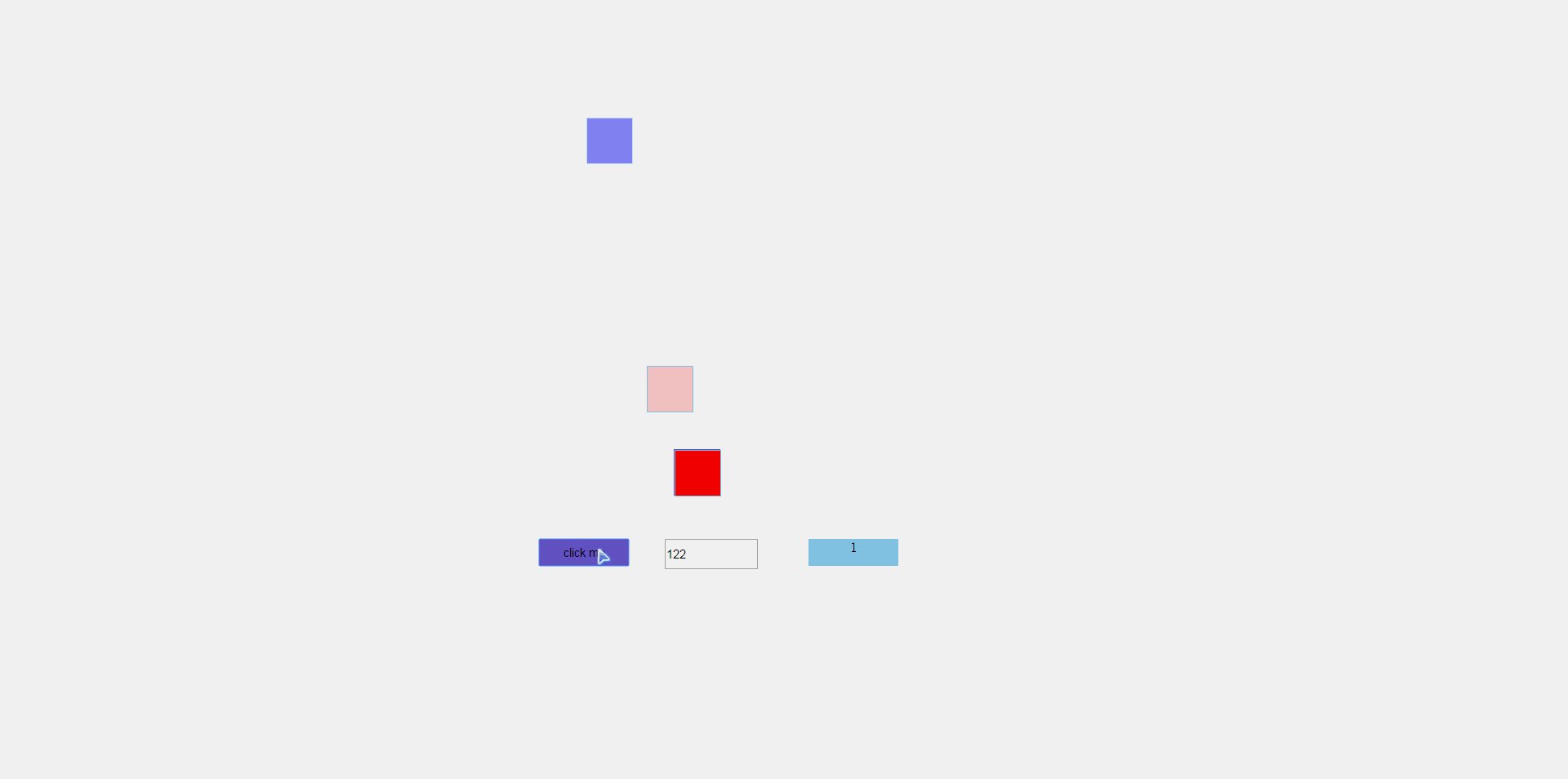
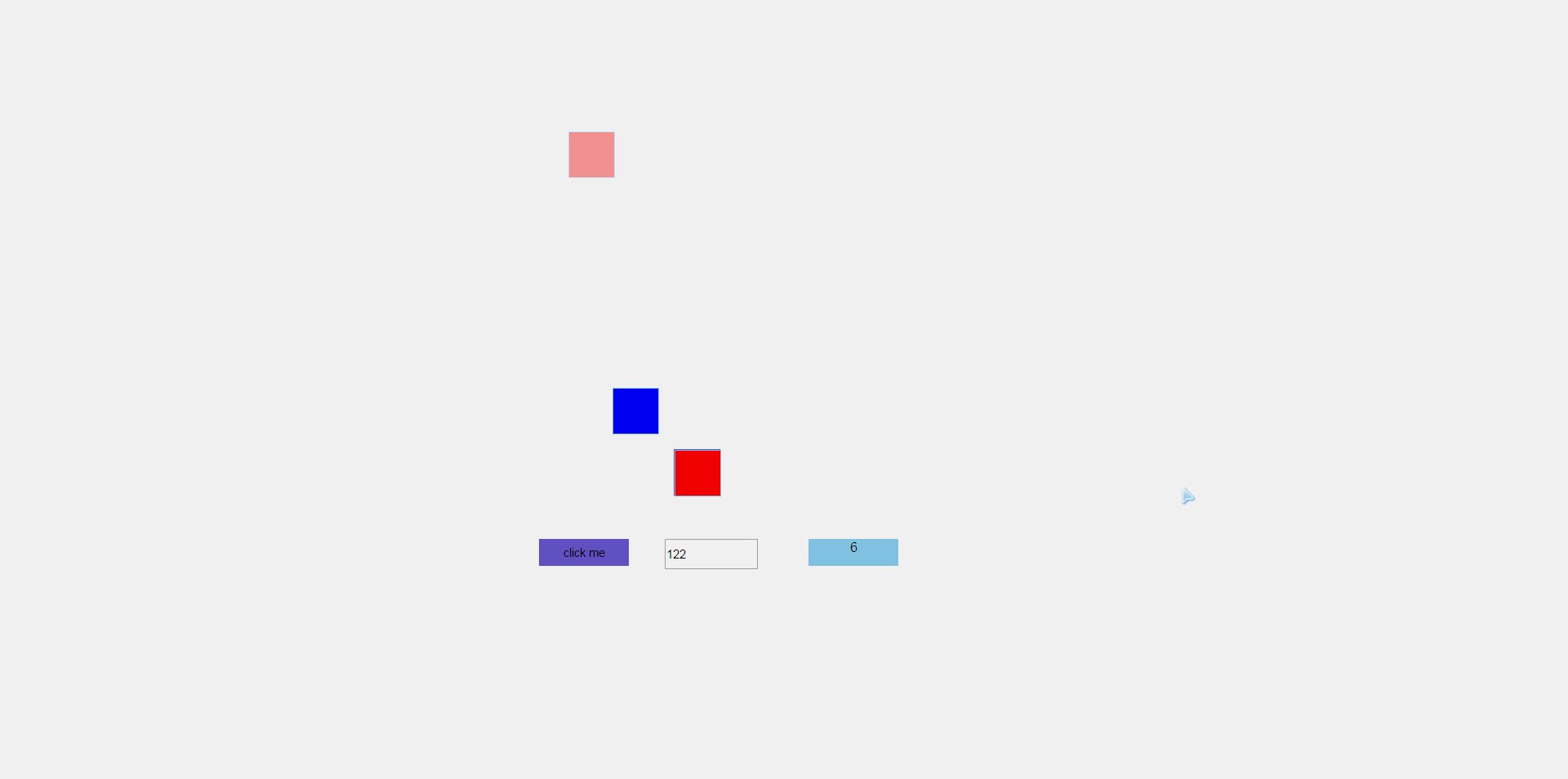
先来看看要实现的效果图

如上面的gif图所示,可以在输入框中,输入要产生的动画的数量,然后点击click me按钮,就产生了效果。产生的效果是通过在数组中预设的几种。这里为了演示方便,没有设置具体的形状,比如可以更换为一些其它的iconfont来实现效果。
实现思路
通过$.queue和$.dequeue来实现动画队列的存取与取出实现效果。首先通过按照input输入的数字来形成对应数量效果对象的数组。然后在把数组存放到$.queue中,最后通过click me按钮触发,一个一个取出动画序列,实现动画。
注意
这里要注意的是,在一个一个取出动画的时候,用到了setInterval,不需要的时候一定要清除计时器,否则会影响序列,不停的取出。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://www.gimoo.net/jquery-2.1.4.min.js" type="text/javascript"></script>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 50px;
height: 50px;
border: 1px solid slateblue;
position: relative;
left: 750px;
top: 500px;
}
.animate{
width: 50px;
height: 50px;
border: 1px solid skyblue;
background: slateblue;
opacity: 0;
position: absolute;
}
.up{
z-index: 999;
background: red;
width: 50px;
height: 50px;
border: 1px solid skyblue;
}
#btn{
background: slateblue;
position: absolute;
left: 0;
top: 0;
}
.number{
position: absolute;
top: 600px;
left: 740px;
width: 100px;
height: 30px;
}
#btnTrg{
background: slateblue;
width: 100px;
height: 30px;
border: 0;
position: absolute;
top: 600px;
left: 600px;
}
.result{
position: absolute;
top: 600px;
left: 900px;
width: 100px;
height: 30px;
background: skyblue;
text-align: center;
}
</style>
</head>
<body>
<div id="content"></div>
<div class="box">
<span class="animate1 animate"></span>
<span class="animate2 animate"></span>
<span class="animate3 animate"></span>
<span class="animate4 animate"></span>
<span class="animate5 animate"></span>
<span class="animate6 animate"></span>
<div class="up"></div>
</div>
<div id="btn"></div>
<button id="btnTrg">click me</button>
<input type="text" class="number" id="num"/>
<span class="result"></span>
</body>
<script>
var span1=$(".animate1");
var span2=$(".animate2");
var span3=$(".animate3");
var span4=$(".animate4");
var span5=$(".animate5");
var span6=$(".animate6");
var box=$("#content");
var btn=$("#btn");
var btnTrg=$("#btnTrg");
var input=$("#num");
var result=$(".result");
var resultNum=1;
var ani=[
function () {
span1.css({
background:"red",
opacity:1
}).animate({
left:-300,
top:-100
}, function () {
result.html(resultNum++)
}).animate({
left:-50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
},
function () {
span2.css({
background:"blue",
opacity:1
}).animate({
left:-200,
top:-200
}, function () {
result.html(resultNum++)
}).animate({
left:-50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
},
function () {
span3.css({
background:"pink",
opacity:1
}).animate({
left:-100,
top:-300
}, function () {
result.html(resultNum++)
}).animate({
left:-50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
},
function () {
span4.css({
background:"green",
opacity:1
}).animate({
left:100,
top:-300
}, function () {
result.html(resultNum++)
}).animate({
left:50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
},
function () {
span5.css({
background:"orange",
opacity:1
}).animate({
left:200,
top:-200
}, function () {
result.html(resultNum++)
}).animate({
left:50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
},
function () {
span6.css({
background:"black",
opacity:1
}).animate({
left:300,
top:-150
}, function () {
result.html(resultNum++)
}).animate({
left:50,
top:-450,
opacity:0.2
}, function () {
$(this).css({
left:0,
top:0,
opacity:0
})
})
}
];
var queue;
var len=0;
var flag=0;
var timer;
input.on("keyup", function () {
var result=[];
var value=input.val();
len=value;
if(flag>=len){
clearInterval(timer);
}
if(value<6){
result =ani.slice(0,value);
queue=$.queue(box,"animate",result);
}else if(value>6){
var num1=Math.floor(value/6);
var num2=value%6;
for(var i=0;i<num1;i++){
result=result.concat(ani);
}
result=result.concat(ani.slice(0,num2));
console.log(result);
$.queue(box,"animate",result);
}
});
btnTrg.on("click", function () {
resultNum=0;
flag=0;
timer=setInterval(function () {
flag++;
console.log(flag);
$.dequeue(box,"animate");
},500);
})
</script>
</html>
总结
以上就是这篇文章的全部内容,感兴趣的朋友们自己运行操作下会更容易理解,如果有疑问可以留言交流,希望这篇文章对大家能有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!