PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

废话不多说了,直接给大家贴代码了,关键代码如下所述:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
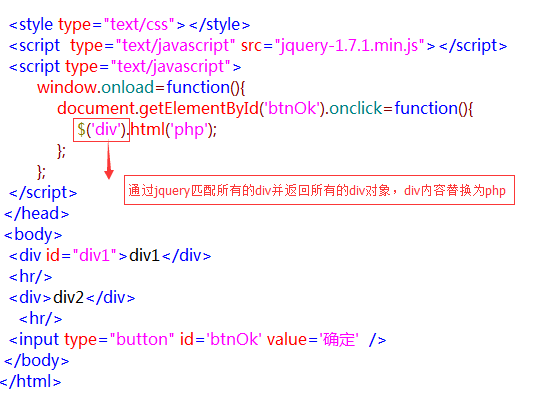
<style type="text/css"></style>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
window.onload=function(){
document.getElementById('btnOk').onclick=function(){
$('div').html('php');
};
};
</script>
</head>
<body>
<div id="div1">div1</div>
<hr/>
<div>div2</div>
<hr/>
<input type="button" id='btnOk' value='确定' />
</body>
</html>
详细解释:

以上所述是小编给大家介绍的jQuery基本选择器之标签名选择器的相关资料,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!