PHP 自动加载的简单实现(推荐)
897
2024-01-28

本文实例讲述了jQuery动态改变多行文本框高度的方法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本框高度变化</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font: normal 12px/17px Arial;
}
.msg {
width: 300px;
margin: 100px;
}
.msg_caption {
width: 100%;
overflow: hidden;
margin-bottom: 1px;
}
.msg_caption span {
display: block;
float: left;
margin: 0 2px;
padding: 4px 10px;
background: #898989;
cursor: pointer;
color: white;
}
.msg textarea {
width: 300px;
height: 80px;
height: 100px;
border: 1px solid #000;
}
</style>
<script src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var $comment = $('#comment'); //获取评论框
$('.bigger').click(function(){ //放大按钮绑定单击事件
if( $comment.height() < 500 ){
$comment.height( $comment.height() + 50 ); //重新设置高度,在原有的基础上加50
}
})
$('.smaller').click(function(){ //缩小按钮绑定单击事件
if( $comment.height() > 50 ){
$comment.height( $comment.height() - 50 ); //重新设置高度,在原有的基础上减50
}
});
});
</script>
</head>
<body>
<form action="" method="post">
<div class="msg">
<div class="msg_caption"> <span class="bigger" >放大</span> <span class="smaller" >缩小</span> </div>
<div>
<textarea id="comment" rows="8" cols="20">多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.多行文本框高度变化.</textarea>
</div>
</div>
</form>
</body>
</html>
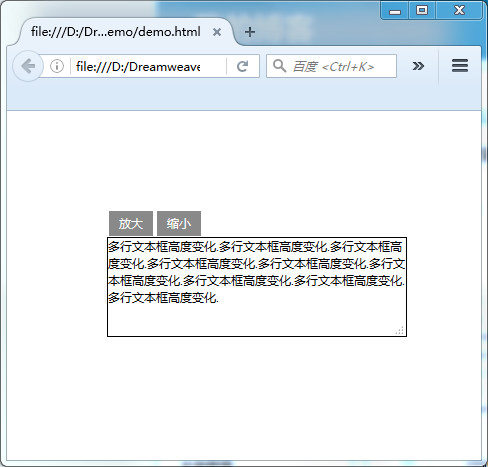
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!