PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例分析了jQuery常用样式操作。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.high {
font-weight: bold; /* 粗体字 */
color : red; /* 字体颜色设置红色*/
}
.another {
font-style: italic;
color: blue;
}
</style>
<script src="http://www.gimoo.net/t/1812/js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//获取样式
$("input:eq(0)").click(function(){
alert( $("p").attr("class") );
});
//设置样式
$("input:eq(1)").click(function(){
$("p").attr("class","high");
});
//追加样式
$("input:eq(2)").click(function(){
$("p").addClass("another");
});
//删除全部样式
$("input:eq(3)").click(function(){
$("p").removeClass();
});
//删除指定样式
$("input:eq(4)").click(function(){
$("p").removeClass("high");
});
//重复切换样式
$("input:eq(5)").click(function(){
$("p").toggleClass("another");
});
//判断元素是否含有某样式
$("input:eq(6)").click(function(){
alert( $("p").hasClass("another") )
alert( $("p").is(".another") )
});
});
//]]>
</script>
</head>
<body>
<input type="button" value="输出class类"/>
<input type="button" value="设置class类"/>
<input type="button" value="追加class类"/>
<input type="button" value="删除全部class类"/>
<input type="button" value="删除指定class类"/>
<input type="button" value="重复切换class类"/>
<input type="button" value="判断元素是否含有某个class类"/>
<p class="myClass" title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
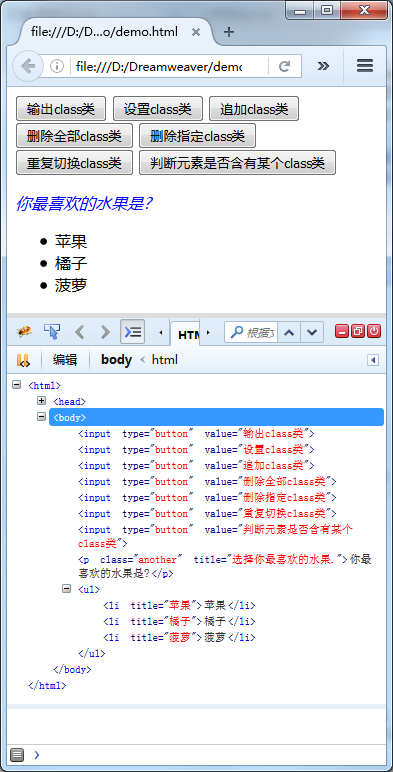
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!