PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery简单创建节点的方法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li_1 = $("<li title='香蕉'>香蕉</li>"); //创建一个<li>元素
//包括元素节点,文本节点和属性节点
//其中title='香蕉' 就是创建的属性节点
var $li_2 = $("<li title='雪梨'>雪梨</li>"); //创建一个<li>元素
//包括元素节点,文本节点和属性节点
//其中title='雪梨' 就是创建的属性节点
var $parent = $("ul"); // 获取<ul>节点。<li>的父节点
$parent.append($li_1); // 添加到<ul>节点中,使之能在网页中显示
$parent.append($li_2); // 等价于:$parent.append($li_1).append($li_2);
});
//]]>
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
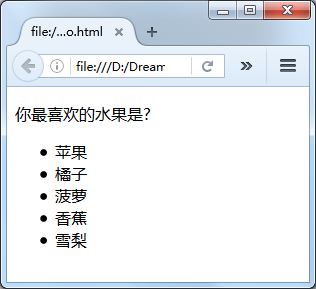
效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!