jquery制作图片时钟特效
899
2024-03-20

本文实例讲述了jQuery内容过滤选择器用法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://www.gimoo.net/t/1812/js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/t/1812/js/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/css/style.css" />
<script type="text/javascript">
$(document).ready(function(){
//选取含有文本"di"的div元素.
$('#btn1').click(function(){
$('div:contains(di)').css("background","#bbffaa");
})
//选取不包含子元素(或者文本元素)的div空元素.
$('#btn2').click(function(){
$('div:empty').css("background","#bbffaa");
})
//选取含有class为mini元素 的div元素.
$('#btn3').click(function(){
$('div:has(.mini)').css("background","#bbffaa");
})
//选取含有子元素(或者文本元素)的div元素.
$('#btn4').click(function(){
$('div:parent').css("background","#bbffaa");
})
});
</script>
</head>
<body>
<h3>内容过滤选择器.</h3>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时先自动重置页面</label>
<br />
<br />
<input type="button" value="选取含有文本“di”的div元素." id="btn1"/>
<input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/>
<input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/>
<input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/>
<br />
<br />
< 测试的元素 -->
<div class="one" id="one" > id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" > id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div> 包含input的type为"hidden"的div
<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>
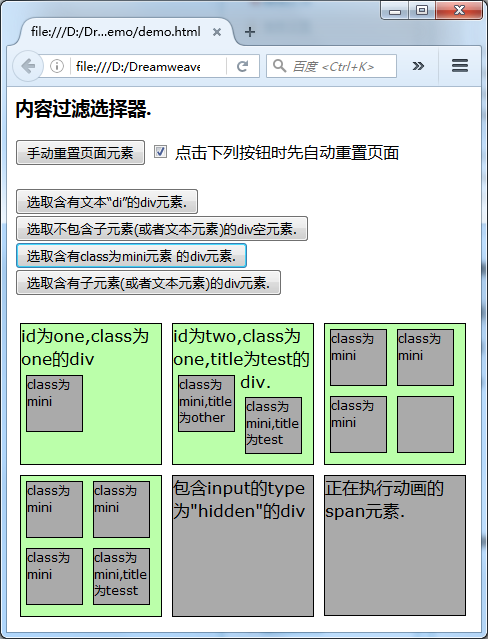
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!