PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery简单实现列表隐藏和显示效果。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐藏和显示</title>
<style>
*{ padding: 0; margin: 0;}
li{ list-style-type: none;}
body{ margin: 50px;}
a{ text-decoration: none; color:#f00;}
ul{ border:3px solid #abcdef; width: 200px; display: none;}
span{cursor: pointer;}
</style>
</head>
<body>
<span>更多</span>
<ul>
<li><a href="http://www.gimoo.net/t/1812/5c1b4c01a5a2f.html">列表一</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b4c01a5a2f.html">列表二</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b4c01a5a2f.html">列表三</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b4c01a5a2f.html">列表四</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b4c01a5a2f.html">列表五</a></li>
</ul>
<script src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js"></script>
<script>
$(function(){
var oBtn = $('span');
var oContent = $('ul');
oBtn.click(function(){
/*if(oContent.is(':visible')){
oContent.slideUp();
}else{
oContent.slideDown();
}*/
oContent.slideToggle();
});
});
</script>
</body>
</html>
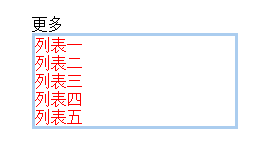
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!