excelifand函数怎么用多个条件 Excel if如何套if
1199
2023-11-14

本文实例讲述了jQuery实现可展开折叠的导航效果。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{ padding: 0; margin: 0;}
li{ list-style-type: none;}
body{ margin: 50px; font-family:5FAE8F6F96C59ED1,'Arial';}
a{ text-decoration: none; color:#f00;}
h3{ cursor: pointer;}
</style>
</head>
<body>
<h3>导航一</h3>
<ul style="display:none">
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">11111</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">11111</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">11111</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">11111</a></li>
</ul>
<h3>导航二</h3>
<ul style="display:none">
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">22222</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">22222</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">22222</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">22222</a></li>
</ul>
<h3>导航三</h3>
<ul style="display:none">
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">33333</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">33333</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">33333</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c1b2fe152b84.html">33333</a></li>
</ul>
<script src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js"></script>
<script src="http://www.gimoo.net/t/1812/jquery.easing.1.3.js"></script>
<script>
$(function(){
$.easing.def = 'easeOutElastic';
var oBtn = $('h3');
oBtn.click(function(){
$(this).next('ul').slideToggle().siblings('ul').slideUp();
});
});
</script>
</body>
</html>
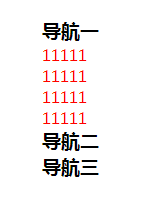
运行效果图如下:

附:jquery.easing.1.3.js动画效果扩展插件可点击如下链接本站下载:
http://www.gimoo.net/jiaoben/32922.html
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!