
本文实例讲述了jQuery使用getJSON方法获取json数据。分享给大家供大家参考,具体如下:
demo.js:
[
{
"name":"吴者然",
"sex":"男",
"email":"demo1@123.com"
},
{
"name":"吴中者",
"sex":"男",
"email":"demo2@123.com"
},
{
"name":"何开",
"sex":"女",
"email":"demo3@123.com"
}
]
demo.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>getJSON获取数据</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/js/jquery-1.10.1.min.js"></script>
<style type="text/css">
#divframe {
border: 1px solid #999;
width: 500px;
margin: 0 auto;
}
.loadTitle {
background: #CCC;
height: 30px;
}
</style>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.getJSON("js/demo.js",function(data){
var $jsontip = $("#jsonTip");
var strHtml = "123";//存储数据的变量
$jsontip.empty();//清空内容
$.each(data,function(infoIndex,info){
strHtml += "姓名:"+info["name"]+"<br>";
strHtml += "性别:"+info["sex"]+"<br>";
strHtml += "邮箱:"+info["email"]+"<br>";
strHtml += "<hr>"
})
$jsontip.html(strHtml);//显示处理后的数据
})
})
})
</script>
</head>
<body>
<div id="divframe">
<div class="loadTitle">
<input type="button" value="获取数据" id="btn"/>
</div>
<div id="jsonTip"> </div>
</div>
</body>
</html>
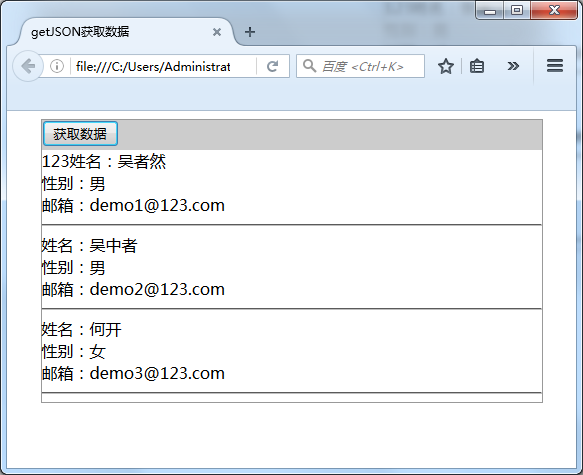
效果图如下:

这里把 JSON 的后缀名改为 JS,放在 WEB 容器中则可以正常读取。
PS:这里再为大家推荐几款json在线工具,相信大家在今后的开发中可以用得到:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.gimoo.net/code/json
JSON在线格式化工具:
http://tools.gimoo.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.gimoo.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.gimoo.net/code/jsoncodeformat
C语言风格/HTML/CSS/json代码格式化美化工具:
http://tools.gimoo.net/code/ccode_html_css_json
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。






