jquery制作图片时钟特效
899
2024-03-20

本文实例讲述了jQuery实现获取元素索引值index的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery获取索引值</title>
<style type="text/css">
*{margin:0; padding:0;}
ul,li{list-style:none;}
#wrap{width:980px; height:500px; overflow:hidden; margin:0 auto;}
ul{width:200px; height:500px; float:left;}
ul li{width:200px; height:100px; line-height:100px; text-align:center; font-size:16px; cursor:pointer;}
#wrap div{width:700px; height:500px; float:right;}
#btn0,.box0{background:#933;}
#btn1,.box1{background:#09F;}
#btn2,.box2{background:#93F;}
#btn3,.box3{background:#F66;}
#btn4,.box4{background:#3C0;}
.box2,.box3,.box1,.box4{display:none;}
#btn0.current,#btn1.current,#btn2.current,#btn3.current,#btn4.current{border:1px solid #000;}
</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn li").click(function(){
$(this).addClass("current").siblings().removeClass("current");
var n=$("#btn li").index(this);
$(".box"+n).show().siblings("div").hide();
})
})
</script>
</head>
<body>
<div id="wrap">
<h2>点击相应的按钮出现相对应颜色的盒子</h2>
<ul id="btn">
<li id="btn0" class="current">0</li>
<li id="btn1">1</li>
<li id="btn2">2</li>
<li id="btn3">3</li>
<li id="btn4">4</li>
</ul>
<div class="box0">第一个盒子</div>
<div class="box1">第二个盒子</div>
<div class="box2">第三个盒子</div>
<div class="box3">第四个盒子</div>
<div class="box4">第五个盒子</div>
</div>
</body>
</html>
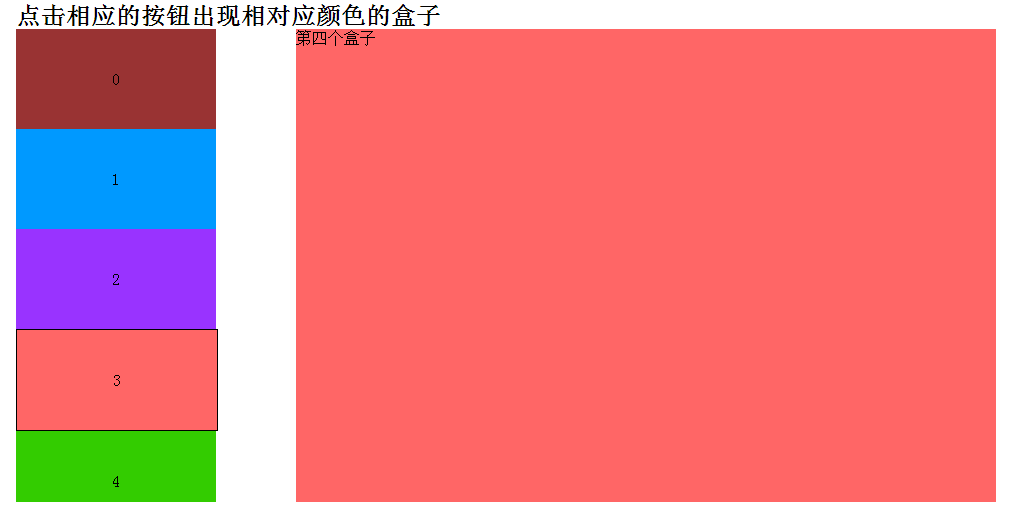
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!