PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery实现输入框邮箱内容自动补全与上下翻动显示效果。分享给大家供大家参考,具体如下:
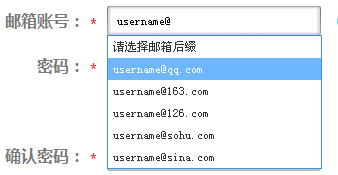
最近在做通行证项目,里面注册模块有邮箱注册,需求方想要在输入 @ 后触发下拉框显示各个邮箱,效果如下:

html 代码:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>邮箱自动补全</title>
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/autoComplete.css" media="all"/>
</head>
<body>
<h1>邮箱自动补全 + 上下翻动</h1>
<p>当在输入框内输入 @ 时,自动显示各个邮箱的下拉列表。</p>
<div class="wrap">
<form action="result.php" method="post">
<input type="text" name="email" id="email" class="inp" autocomplete="off"/><br/><br/>
<input type="text" name="other" class="inp" autocomplete="off"/><br/><br/>
<input type="submit" value="提交表单" id="submit"/>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery.autoComplete.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete('#email');
});
</script>
css 代码:
@charset 'utf-8';
.wrap{width:200px;margin:0 auto;}
h1{font-size:36px;text-align:center;line-height:60px;}
p{font-size:20px;text-align:center;line-height:60px;}
.inp{width:190px;border:1px solid #ccc;border-radius:5px;height:30px;line-height:30px;padding:5px;}
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:200px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px 5b8b4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}
js 代码:
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var autoComplete,autoLi;
var strHtml = [];
strHtml.push('<div class="AutoComplete" id="AutoComplete">');
strHtml.push(' <ul class="AutoComplete_ul">');
strHtml.push(' <li class="AutoComplete_title">请选择邮箱后缀</li>');
strHtml.push(' <li hz="@qq.com"></li>');
strHtml.push(' <li hz="@163.com"></li>');
strHtml.push(' <li hz="@126.com"></li>');
strHtml.push(' <li hz="@sohu.com"></li>');
strHtml.push(' <li hz="@sina.com"></li>');
strHtml.push(' </ul>');
strHtml.push('</div>');
$('body').append(strHtml.join(''));
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li:not(.AutoComplete_title)');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value == ''){
return false;
}
var username = this.value;
if(username.indexOf('@') == -1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/@+.*/,'') + $(this).attr('hz');
if(this.innerHTML.indexOf(username) >= 0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left: $(this).offset().left,
top: $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length == 0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode == 38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode == 40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode == 13){ //Enter
autoLi.filter('.hover').mousedown();
e.preventDefault(); //如有表单,阻止表单提交
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
}
result.php
<?php echo $_POST['email'] . "<br/>" . $_POST['other']; ?>
完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!