
本文实例讲述了jQuery flip插件实现的翻牌效果。分享给大家供大家参考,具体如下:
最近做了个类似于塔罗牌翻牌的效果,分享给大家。
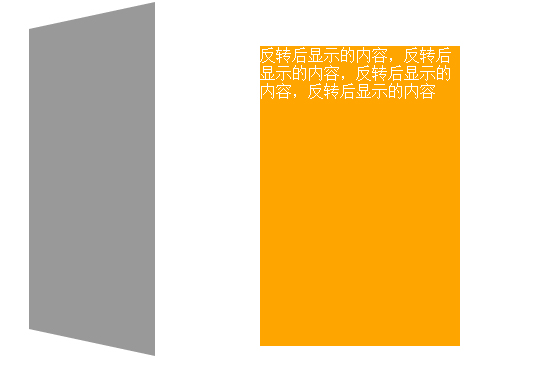
运行效果图如下:

具体代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>flip</title>
<style>
*{margin:0;padding:0;}
.content{background:orange;height:300px;margin:100px auto;width:200px;}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
<script src="http://www.gimoo.net/t/1812/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/1812/jquery-ui.min.js"></script>
<script src="http://www.gimoo.net/t/1812/jquery.flip.min.js"></script>
<script>
$(function(){
$('.content').click(function(){
var _this = $(this);
_this.flip({
direction: 'lr',
content: '反转后显示的内容,反转后显示的内容,反转后显示的内容,反转后显示的内容',
onEnd: function(){
_this.css({
background: 'orange',
color: 'white'
}).unbind('click');
}
});
});
});
</script>
参数说明:
direction:翻转方向,总共有 4 个值(tb、bt、lr、rl),默认 tb
content:设置翻转后容器内显示的内容,可以是文本,可以是 html,甚至可以是 jquery 对象
color:设置翻转后容器的背景色
speed:设置翻转速度,值越小速度就越快
onBefore:设置翻转前需要执行的内容
onAnimation:设置翻转到一半的时候需要执行的内容
onEnd:设置翻转完成后需要执行的内容
PS:
jqueryui 需要加载 core 和 effects core
官网地址:
http://lab.smashup.it/flip/
完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery窗口操作技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。






