PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
参考: http://getbootstrap.com/javascript/
今天在写页面的时候, 遇到一个问题, 页面上 要同时使用Jquery UI的弹出框, 又要用 bootstrap 的popover
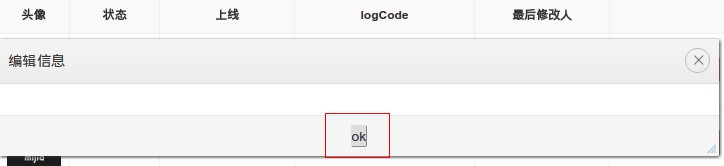
结果, 弹框的button 就变成这个样子了.

网上查了下, 需要在JS开始的地方 添加两行代码.
bootstrapButton = $.fn.button.noConflict(); $.fn.bootstrapBtn = bootstrapButton;
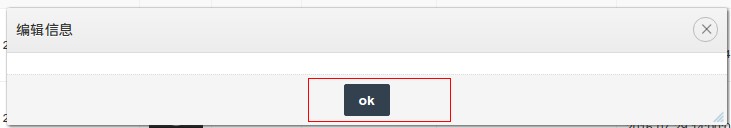
添加完, 刷新页面就正常了

本文介绍到这里,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!