1、jquery.uploadify简介
在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好,无刷新,带上传进度等等。在最近的短信平台开发中,使用Uploadify进行文件上传。
Uploadify官网地址是:http://www.uploadify.com/ 可满足项目开发需求。

下载地址:http://www.uploadify.com/wp-content/uploads/files/uploadify.zip 版本信息如下:

解压之后,目录结构如下(不在详细解释):

2、使用流程
下载的程序是PHP示例,由于项目使用的是asp.net mvc,使用uploadify可分以下步骤:
•(1)加入uploadify js类库(把uploadify相关js类库引用到项目的相关位置,比如放到scripts目录)
•(2)对uploadify二次进行封装,满足项目调用
•(3)编写文件上传处理方法
•(4)页面引用相关类库并编写上传脚本
2.1 对uploadify二次进行封装
针对uploadify调用进行js类库封装,满足项目使用:
//转换成key=value&key=value格式
tx.toParam = function (dto) {
return jQuery.param(dto);
}
//设置上传文件
tx.uploadify = function (divId, options, action) {
if (options == undefined && action == undefined) {
$('#' + divId).uploadify("upload");
return;
}
if (options == undefined) {
abp.message.warn("请输入参数配置");
return;
}
var fileexts = options.fileexts;
if (fileexts == undefined || fileexts.length <= 0) {
abp.message.warn("要选择文件的扩展名不能为空");
return;
}
$('#' + divId).uploadify({
uploader: '/files/upload?r=' + Math.random()
+ "&fileexts=" + encodeURIComponent(fileexts)
+ "&" + (options !== undefined ? tx.toParam(options.params) : ""), // 服务器端处理地址
swf: '/Scripts/uploadify/uploadify.swf', // 上传使用的 Flash
width: 60, // 按钮的宽度
height: 23, // 按钮的高度
buttonText: "选择文件", // 按钮上的文字
buttonCursor: 'hand', // 按钮的鼠标图标
fileObjName: 'Filedata', // 上传参数名称
fileTypeExts: fileexts, // 扩展名
fileTypeDesc: "请选择文件", // 文件说明
fileDesc: '不超过200M的',
sizeLimit: 204800000, //允许上传的文件大小(kb) 此为2M
auto: false, // 选择之后,自动开始上传
multi: true, // 是否支持同时上传多个文件
queueSizeLimit: 1, // 允许多文件上传的时候,同时上传文件的个数
onSelectOnce: function (event, data) { //在单文件或多文件上传时,选择文件时触发
//event 事件对象(the event object)
//data 选择的操作信息
//data.filesSelected 选择文件操作中选中的文件数量
},
onUploadStart: function (file) {
//file:将要上载的文件对象
ShowBusy();
},
onUploadComplete: function (file) {
//file:上传或返回一个错误的文件对象。
},
onUploadSuccess: function (file, data, response) {
//file:成功上传的文件对象
//data:服务器端脚本返回的数据(任何由文件响应的任何东西)
//response:服务器返回的响应是否真的成功或错误,如果没有响应。如果返回false,这successtimeout期权到期后的反应真是假设。
if (action !== undefined) {
action(JSON.parse(data));
}
ClearBusy();
},
onUploadError: function (file, errorCode, errorMsg, errorString) {
//file:上传的文件对象
//errorCode:返回的错误代码
//errorMsg:返回的错误消息
//errorString:包含错误的所有细节的可读的错误信息
if (action !== undefined) {
if (action !== undefined) {
action({
result: errorCode,
message: errorMsg,
filename: "",
fileext: ""
});
}
}
ClearBusy();
}
});
}
2.2 文件上传处理
使用MVC特性,要登录之后才能进行文件上传:
using System;
using System.IO;
using System.Security.Principal;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
namespace TxSms.Web.Controllers
{
/// <summary>
/// 文件上传管理
/// </summary>
[Authorize]
public class FilesController : TxSmsControllerBase
{
private static string jsonResult = "{0}"result":{1},"message":"{2}","filename":"{3}","fileext":"{4}"{5}";
/// <summary>
/// 文件上传页面
/// </summary>
/// <returns></returns>
[Authorize]
public ActionResult Index()
{
return View();
}
/// <summary>
/// 上传文件
/// </summary>
/// <param name="filedata"></param>
/// <returns></returns>
[Authorize]
public ActionResult Upload(HttpPostedFileBase filedata)
{
// 如果没有上传文件
if (filedata == null || filedata.FileName.IsNullOrEmpty() || filedata.ContentLength == 0)
{
return new JsonStringResult(string.Format(jsonResult, "{", -1, "", "", "", "}"));
}
string parmPath = Request.QueryString["path"];
string parmGetzipfile = Request.QueryString["getzipfile"];
if (parmGetzipfile.IsNullOrEmpty())
{
parmGetzipfile = "0";
}
// 保存到 ~/uploads 文件夹中,名称不变
string time = DateTime.Now.ToString("yyyyMMddHHmmssfff");
string fileext = Path.GetExtension(filedata.FileName);
string filename = time + fileext;
string virtualPath = parmPath.IsNullOrEmpty()
? $"~/uploads/"
: $"~/uploads/{parmPath}/";
string actualPath = Server.MapPath(virtualPath);
if (!Directory.Exists(actualPath))
{
Directory.CreateDirectory(Server.MapPath(virtualPath));
}
// 文件系统不能使用虚拟路径
var destFile = virtualPath + filename;
string path = Server.MapPath(destFile);
filedata.SaveAs(path);
bool iszip = fileext != null && (fileext.Equals(".zip", StringComparison.OrdinalIgnoreCase) && parmGetzipfile.Equals("1"));
if (iszip)
{
var virtualPathZip = virtualPath + time + "/";
string actualPathZip = Server.MapPath(virtualPathZip);
if (!Directory.Exists(actualPathZip))
{
Directory.CreateDirectory(actualPathZip);
}
destFile = fileext = "";
//第一步骤,解压
TxSmsZipHelper.UnZipFile(path, actualPathZip);
//第二步骤,获取excel文件,如果没有获取到,则抛出异常
//获得目录信息
var dir = new DirectoryInfo(actualPathZip);
//获得目录文件列表
var files = dir.GetFiles();
foreach (FileInfo fileName in files)
{
//var ext = Path.GetExtension(fileName.Name).ToLower();
//if (ext == ".xls" || ext == ".xlsx")
//{
// destFile = Path.Combine(fileName.DirectoryName, fileName.Name);
// break;
//}
destFile = virtualPathZip + fileName.Name;
fileext = Path.GetExtension(fileName.Name);
break;
}
}
return new JsonStringResult(string.Format(jsonResult, "{", 0, "上传成功", destFile, fileext.ToLower(), "}"));
}
public class JsonStringResult : ContentResult
{
public JsonStringResult(string json)
{
Content = json;
ContentType = "application/json";
}
}
}
}
文件上传路径:/files/upload
2.3 页面调用
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="http://www.gimoo.net/Content/themes/base/uploadify/uploadify.css" rel="stylesheet"/>
<script src="http://www.gimoo.net/Scripts/jquery-2.1.4.min.js"></script>
<script src="http://www.gimoo.net/Scripts/uploadify/jquery.uploadify.min.js"></script>
<script type="text/javascript">
$(function () {
var ASPSESSID = '3iupfg2udk4m5hyzfj5ydlso';
var auth = '';
//初始化
tx.uploadify('uploadify'
,
{ //参数配置
fileexts: "*.jpg;*.png;*.zip", //要选择文件的扩展名,多个用;分割
//formData: { ASPSESSID: ASPSESSID, AUTHID: auth },
params: { //参数
path: 'files',//上传路径,允许为空
getzipfile: 1 //解压zip文件,并获取文件 0:不解压获取,1:解压获取
}
}
, function (data) { //回调函数
//data.result:0 表示成功,其他表示错误
//data.message:信息
//data.filename:文件名称
//data.fileext:文件扩展
console.log(data.result);
console.log(data.message);
console.log(data.filename);
console.log(data.fileext);
});
$("#btnUpload").click(function () {
tx.uploadify('uploadify'); //开始上传
});
});
</script>
</head>
<body>
<div style="margin: 40px;">
<div id="uploadify"></div>
<button id="btnUpload">开始上传</button>
</div>
</body>
</html>
允许程序,界面如下:

选择文件—>开始上传:


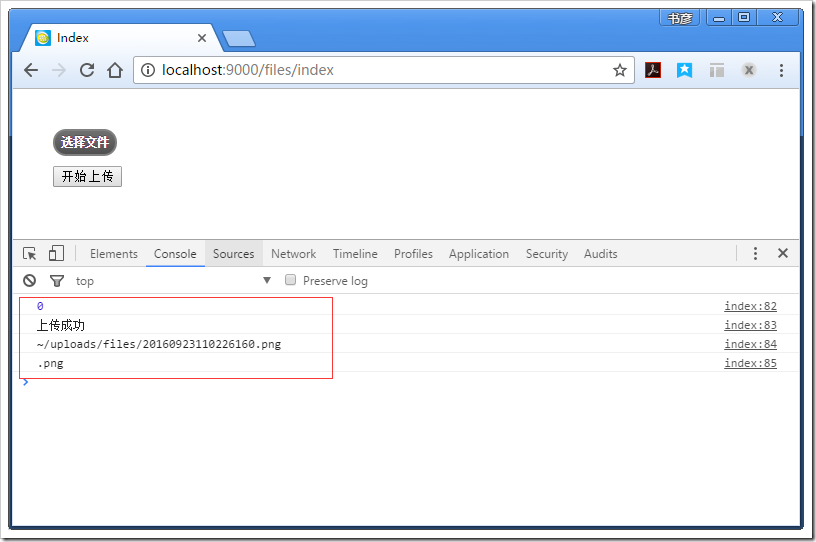
ok,到此已经完成。
3、http 302解决方案
很怀疑二八原则,很快就出现了。同事用firefox进行测试,遇到如下提示:

查找大量资料,发下是Upload方法认证的问题,去掉[Authorize]属性标签即可,代码修改如下:
using System;
using System.IO;
using System.Web;
using System.Web.Mvc;
namespace TxSms.Web.Controllers
{
/// <summary>
/// 文件上传管理
/// </summary>
//[Authorize]
public class FilesController : TxSmsControllerBase
{
private static string jsonResult = "{0}"result":{1},"message":"{2}","filename":"{3}","fileext":"{4}"{5}";
/// <summary>
/// 文件上传页面
/// </summary>
/// <returns></returns>
[Authorize]
public ActionResult Index()
{
return View();
}
/// <summary>
/// 上传文件
/// </summary>
/// <param name="filedata"></param>
/// <returns></returns>
//[Authorize]
public ActionResult Upload(HttpPostedFileBase filedata)
{
//加入认证信息
if (this.LoginUser == null)
{
return new JsonStringResult(string.Format(jsonResult, "{", -1, "抱歉,未登录,不允许上传", "", "", "}"));
}
// 如果没有上传文件
if (filedata == null || filedata.FileName.IsNullOrEmpty() || filedata.ContentLength == 0)
{
return new JsonStringResult(string.Format(jsonResult, "{", -2, "无上传文件", "", "", "}"));
}
string parmPath = Request.QueryString["path"];
string parmGetzipfile = Request.QueryString["getzipfile"];
if (parmGetzipfile.IsNullOrEmpty())
{
parmGetzipfile = "0";
}
// 保存到 ~/uploads 文件夹中,名称不变
string time = DateTime.Now.ToString("yyyyMMddHHmmssfff");
string fileext = Path.GetExtension(filedata.FileName);
string filename = time + fileext;
string virtualPath = parmPath.IsNullOrEmpty()
? $"~/uploads/"
: $"~/uploads/{parmPath}/";
string actualPath = Server.MapPath(virtualPath);
if (!Directory.Exists(actualPath))
{
Directory.CreateDirectory(Server.MapPath(virtualPath));
}
// 文件系统不能使用虚拟路径
var destFile = virtualPath + filename;
string path = Server.MapPath(destFile);
filedata.SaveAs(path);
bool iszip = fileext != null && (fileext.Equals(".zip", StringComparison.OrdinalIgnoreCase) && parmGetzipfile.Equals("1"));
if (iszip)
{
var virtualPathZip = virtualPath + time + "/";
string actualPathZip = Server.MapPath(virtualPathZip);
if (!Directory.Exists(actualPathZip))
{
Directory.CreateDirectory(actualPathZip);
}
destFile = fileext = "";
//第一步骤,解压
TxSmsZipHelper.UnZipFile(path, actualPathZip);
//第二步骤,获取excel文件,如果没有获取到,则抛出异常
//获得目录信息
var dir = new DirectoryInfo(actualPathZip);
//获得目录文件列表
var files = dir.GetFiles();
foreach (FileInfo fileName in files)
{
//var ext = Path.GetExtension(fileName.Name).ToLower();
//if (ext == ".xls" || ext == ".xlsx")
//{
// destFile = Path.Combine(fileName.DirectoryName, fileName.Name);
// break;
//}
destFile = virtualPathZip + fileName.Name;
fileext = Path.GetExtension(fileName.Name);
break;
}
}
return new JsonStringResult(string.Format(jsonResult, "{", 0, "上传成功", destFile, fileext.ToLower(), "}"));
}
public class JsonStringResult : ContentResult
{
public JsonStringResult(string json)
{
Content = json;
ContentType = "application/json";
}
}
}
}
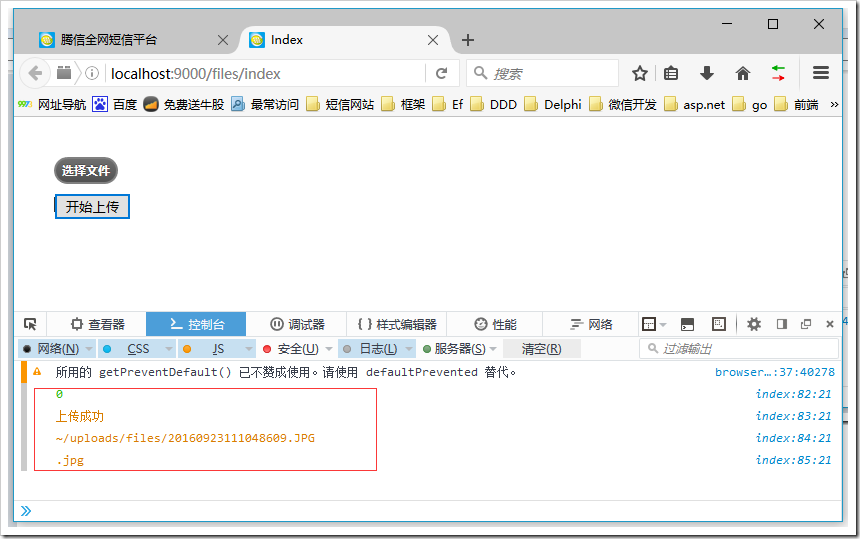
再次用firefox测试如下:


4、注意事项
1、封装的js类库适合单文件上传
2、upload里面的登录认证是通过判断当前账号信息是否为null
3、本项目使用的abp框架,有兴趣的可以去了解下:http://www.aspnetboilerplate.com/
以上所述是小编给大家介绍的jQuery.uploadify文件上传组件实例讲解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!