Jquery+ajax+JAVA(servlet)实现下拉菜单异步取值
940
2024-03-09
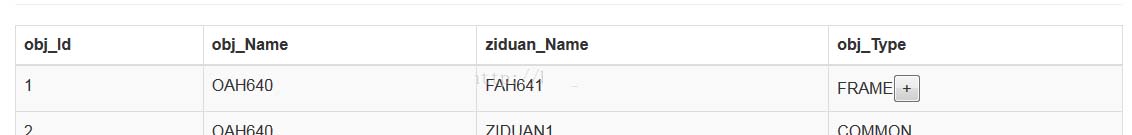
假设有如下样式表结构

在制表时,采取的 手把手教你在springMVC中不用框架写表格 这篇博客里面写的制表方法,如下所示
function refreshTable(objs){
$("#ObjTables").html("");
for(i in objs){
if(objs[i].obj_Type != "FRAME"){
$("#ObjTables").append("<tr><td>"+objs[i].obj_Id+
"</td><td>"+objs[i].obj_Name+
"</td><td>"+objs[i].ziduan_Name+
"</td><td>"+objs[i].obj_Type+
"</td><tr>");
}else{
$("#ObjTables").append("<tr><td>"+objs[i].obj_Id+
"</td><td>"+objs[i].obj_Name+
"</td><td>"+objs[i].ziduan_Name+
"</td><td id='12'>"+objs[i].obj_Type+"<button onclick='getFrameContent(this)' data-toggle='modal' data-target='#myModal' >+</button>"+
"</td><tr>");
}
}
};
与之前博客写的不一样的地方在于,这里通过objs的obj_Type,进行了区别化的制表,然后,对于Type为FRAME的行,添加了button选项,来显示更多的表,即表中有表,这个功能后面有机会再介绍
注意到
getFrameContent(this)
当click这个button时,调用该方法
function getFrameContent(frameSelect){
//获取点击的一行tr
var tr = $(frameSelect).parent().parent();
//获取tr的所有td元素
var b = a.children("td");
//取得第三列元素
var c = b.eq(2);
//显示第三列的值
var d= c.text();
alert(d);
}
这里函数里面为了演示,没有做具体操作,就是通过这几个语句获取到了点击的某一行第三列的值,其他列同理.
如果想获取其它行(一般很少有这种情况),就需要在第一句话
var tr = $(frameSelect).parent().parent().parent();
获取到table元素,或者直接用$("#XXX")也可以,但是这就和我们点击的某一个具体按钮没有直接关系了
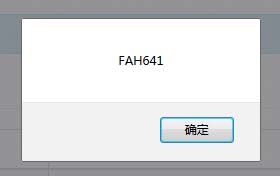
最后,页面弹出效果

成功啦
以上就是小编为大家带来的Jq通过td获取同行其它列td的方法全部内容了,希望大家多多支持绿夏网~
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!