PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例为大家jQuery继承extend用法,供大家参考,具体内容如下
js代码
//直接基于jQuery的扩展,判断是否为空
$.isBlank = function(obj){
return(typeof(obj)=='undefined'||obj==''||obj==null);
}
//直接基于jQuery的扩展,去除html标签,保留内容
$.htmlContent = function(tag){
var reTag = /<(?:.|s)*?>/g;
return tag.replace(reTag,"");
}
//直接基于jQuery的扩展(方式二)
$.xy = {
sayhello:function(){return "hello";},
saybaybay:function(){return "baybay";}
};
//jQuery类级别的扩展
$.extend({
add:function(a,b){return a+b;},
diff:function(a,b){return a-b}
});
//jQuery对象级别的扩展
$.fn.extend({
getvalue:function(){
return this.val();
}
});
html代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://www.gimoo.net/t/1812/<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1812/styles.css">
-->
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.7.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.7.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/my.js"></script>
<script type="text/javascript">
$(function(){
var br = $("<br/>");
$(".myspan").append(br);
})
</script>
</head>
<body>
<script type="text/javascript">
document.write("判断是否为空:"+$.isBlank(null));
</script>
<span class="myspan"></span>
<script type="text/javascript">
document.write("过滤html标签:"+$.htmlContent("<html><body><a id='a1'>a标签</a><div style='width:100%'>div标签</div>内容</body></html>")+"<br/>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.sayhello()+"</br>");
document.write("扩展自jQuery类的xy的sayhello方法:"+ $.xy.saybaybay()+"</br>");
document.write("基于jQuery类的add法:"+ $.add(3,5)+"</br>");
document.write("基于jQuery类的diff法:"+ $.diff(5,3)+"</br>");
document.write("基于自jQuery类对象的扩展getvalue():"+$("<input type='text' value='str' />").getvalue()+"<br/>");
</script>
</body>
</html>
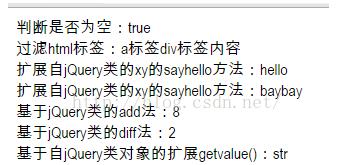
输出

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!