PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
这篇文章给大家分享的是一个用Jquery实现动态添加和删除tr行的小例子
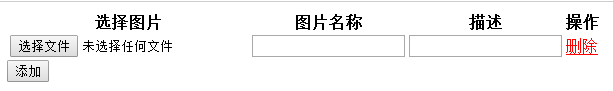
下面是实现的样子,当然没有样式:

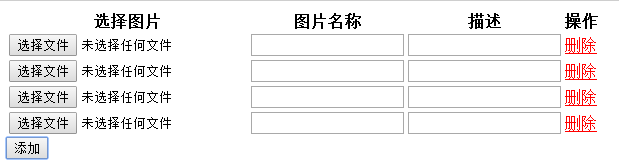
点击添加按钮可以添加一行:

点击删除可以删除本行:

基本功能是这样,下面是代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
< 这里是引用了一个百度的jquery库,可换为本地jquery库 -->
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js" type="text/javascript"></script>
</head>
<body>
<table id="allDatas">
<tr>
<th>选择图片</th>
<th>图片名称</th>
<th>描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="file" name="imageFile1"/></td>
<td><input name="imageName"></input></td>
<td><input name="note" /> </td>
<td><a href="javascript:;" onclick="deleteCurrentRow(this);"><font color='red'>删除</font></a> </td>
</tr>
</table>
<button onclick="javascript:addCurrentRow();" >添加</button>
<script>
function addCurrentRow()
{
var trcomp="<tr><td><input type='file' name='imageFile'/></td><td><input name='imageName'></input></td><td><input name='note' /></td><td><a href='javascript:;' onclick='deleteCurrentRow(this);'><font color='red'>删除</font></a></td></tr>";
$("#allDatas tr:last-child").after(trcomp);
}
function deleteCurrentRow(obj)
{
var isDelete=confirm("真的要删除吗?");
if(isDelete)
{
var tr=obj.parentNode.parentNode;
var tbody=tr.parentNode;
tbody.removeChild(tr);
}
}
</script>
</body>
</html>
总结
以上就是jQuery动态添加与删除tr行的全部内容,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!