PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
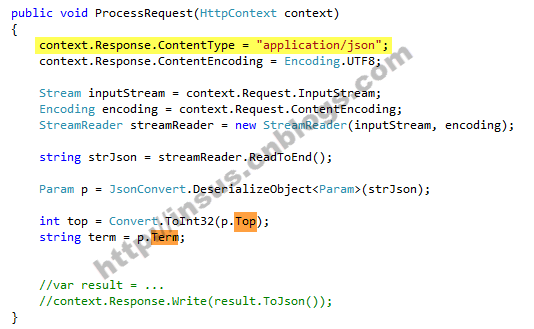
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
context.Response.ContentEncoding = Encoding.UTF8;
Stream inputStream = context.Request.InputStream;
Encoding encoding = context.Request.ContentEncoding;
StreamReader streamReader = new StreamReader(inputStream, encoding);
string strJson = streamReader.ReadToEnd();
Param p = JsonConvert.DeserializeObject<Param>(strJson);
int top = Convert.ToInt32(p.Top);
string term = p.Term;
//var result = ...
//context.Response.Write(result.ToJson());
}
Source Code
jQuery post数据至ashx
今天给大家分享一个小功能,在jQuery环境中,Post data to ashx进行数据交互。
参考下面代码示例:

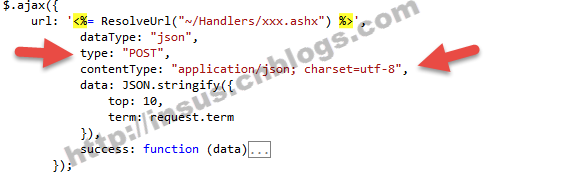
$.ajax({
url: '<%= ResolveUrl("~/Handlers/xxx.ashx") %>',
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
top: 10,
term: request.term
}),
success: function (data) {
//...
}
});
jQuery的Post值是使用type: "POST",上传的数据类型为contentType: "application/json; charset=utf-8"。
从代码示例中,它有2个参考需要上传,top,term。
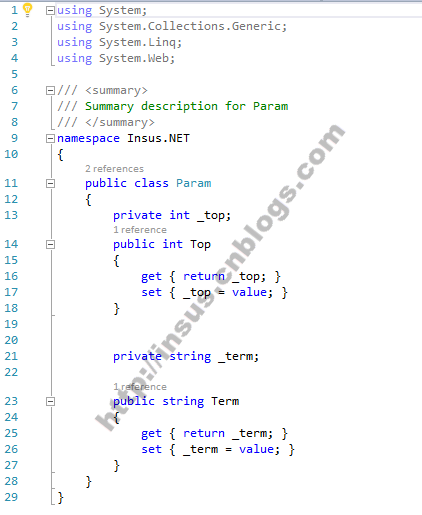
为了更好在ashx能接收,我们写一个model:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Param
/// </summary>
namespace Insus.NET
{
public class Param
{
private int _top;
public int Top
{
get { return _top; }
set { _top = value; }
}
private string _term;
public string Term
{
get { return _term; }
set { _term = value; }
}
}
}
在ashx处理程序中,我们可以同下面这样接收Post过来的数据:

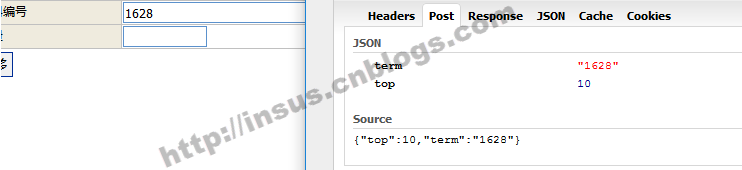
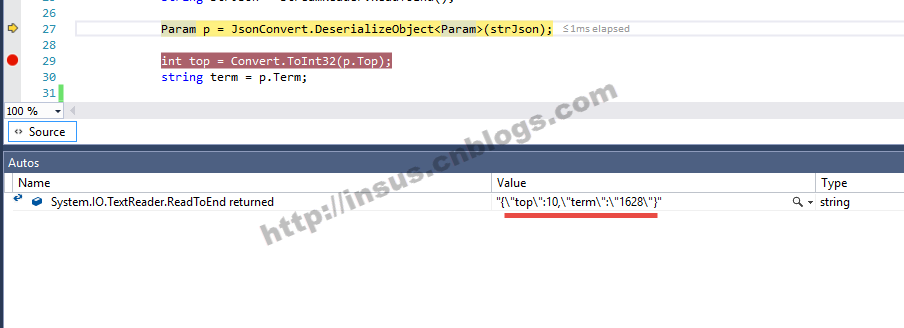
下面我们尝试在实际环境中,Post一个数据如 “1628”,在FireFox的firebug看到传送结果如下:

在ashx中,接收到的结果如下:

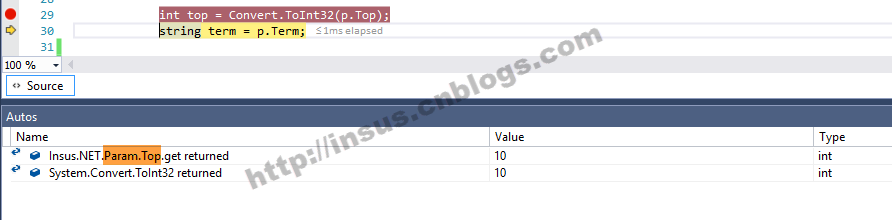
再进一步得到top的值:

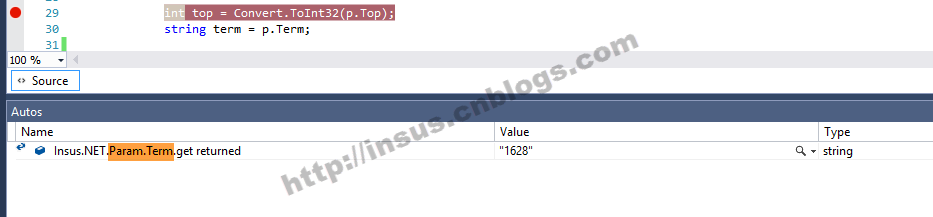
最后得到的是term的值:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!