jQuery插件JWPlayer视频播放器用法实例分析
1348
2024-02-05
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来。
我的下拉框是:
<div class="form-group">
<select class="form-control" id="iv_level">
<option value="">店员</option>
<option value="">店长</option>
</select>
</div>
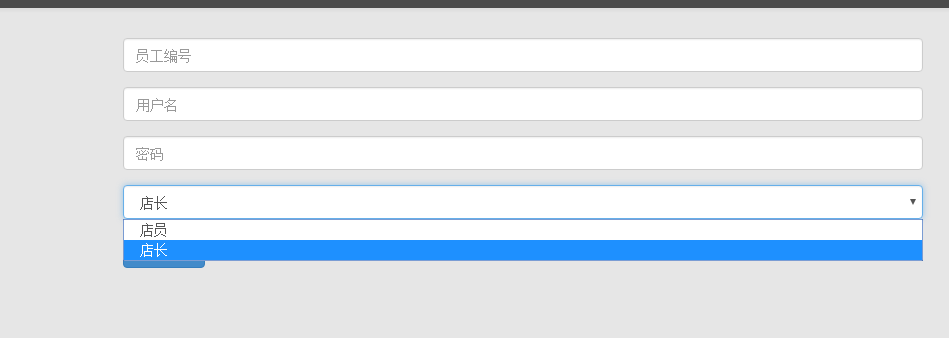
选择框截图:
默认是店员,一共两个值,即店员、店长

jquery获取内容采用:
var iv_level=jQuery("#iv_level option:selected").text();
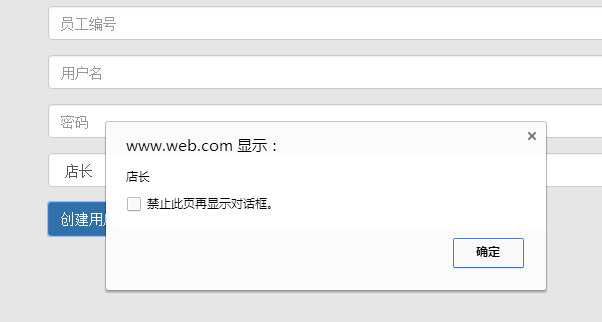
效果:

以上就是本文的全部内容,希望对大家有所帮助,谢谢对绿夏网的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!