前些日子不是在做使用Jquery-UI实现一次拖拽多个选中的元素操作嘛,在持续完善这个组件时遇到了一个关于拖放排序的bug。今天就着图片和代码重现一下,也顺便告诉大家如何解决这个问题。
首先先上图描述一下问题:
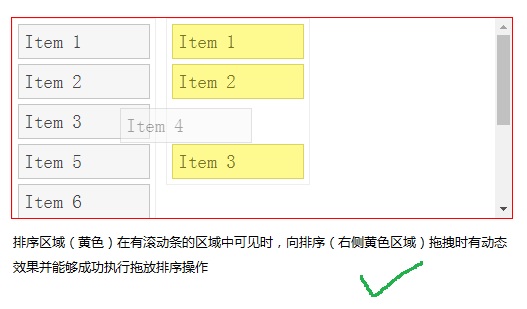
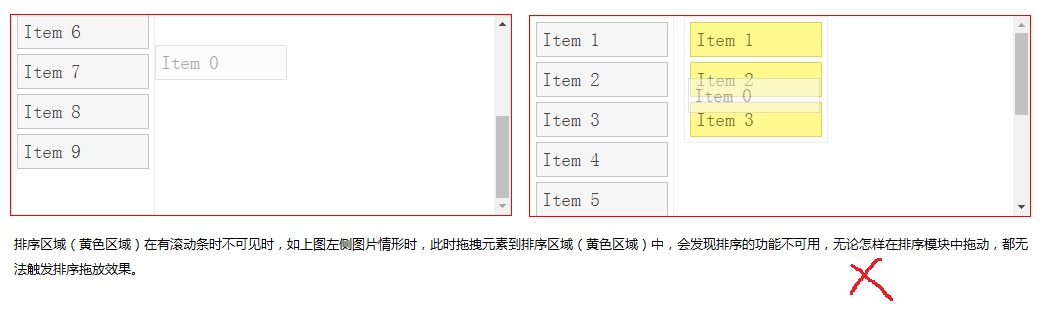
先来张正常的图:

如上图,整个div层被我设置了固定高度和滚动条。页面如上所示,在可排序区域(黄色列表区域)可见情况下,从左面向右边拖拽时,可以成功触发排序的操作。
接着再来张bug图

上图为bug触发说明图,将滚动条拖拽到底部(保证右侧可排序的黄色区域在div中不可见就行),此时是看不见黄色的排序列表的。在这个情况下,拖拽需要排序的元素,然后鼠标一直拖拽向上移动到可排序的列表区域时,会发现排序操作没有任何作用。无法触发排序功能。
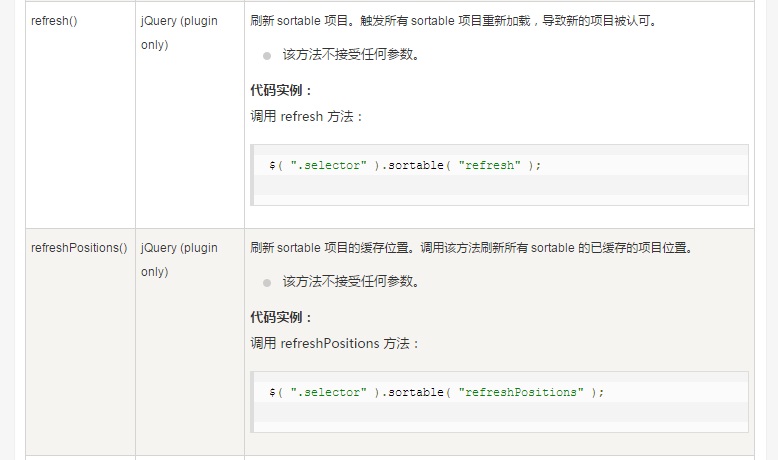
几经查找,终于发现了一个方法。来看一下:

猜测是,鼠标在红色边框区域内拖拽移动到排序位置时,没有计算涉及到滚动条的距离等信息。看到了上面的方法说明,本人就尝试了一下,定义了div的滚动事件机制,在滚动事件触发时,加载refresh方法来刷新位置信息。方法定义好后,再次重复试验上面的两种情况,okay,都可以搞定了。
下面给出demo的代码,大家在遇到这种情况下就可以将整个小bug灭掉了。
<!doctype html>
<html lang="en">
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Sortable - Connect lists</title>
<link rel="stylesheet" href="http://www.gimoo.net/t/1810/js/jquery-ui-1.12.1.dropable/jquery-ui.css" />
<style>
#sortable1, #sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li, #sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
</style>
<script src="http://www.gimoo.net/t/1810/js/jquery-1.11.2.js"></script>
<script src="http://www.gimoo.net/t/1810/js/jquery-ui-1.12.1.dropable/jquery-ui.js"></script>
<script>
$( function() {
$("#sortable1>li").draggable({
containment: "#cc",
cursor: "default",
cancel: "span,input",
distance: 10,
zIndex: 9,
opacity: 0.5,
cursorAt: {
right: 20,
top: 20
},
connectToSortable: "#sortable2"
});
$("#cc>div").scroll(function(e) {
$( "#sortable2").sortable( "refresh" ); //触发滚动时刷新位置信息
//$( "#sortable2").sortable( "refreshPositions" ); //同上,使用其中一个即可
});
$( "#sortable2" ).sortable({
containment:"#cc",
connectWith:"#sortable1",
zIndex:9
});
} );
</script>
</head>
<body>
<div id="cc" style="width:500px;height:200px;border:1px solid red;margin-left:50px;margin-top:80px">
<div style="width:100%;height:100%;overflow-y:auto;position:relative">
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
<li class="ui-state-default">Item 6</li>
<li class="ui-state-default">Item 7</li>
<li class="ui-state-default">Item 8</li>
<li class="ui-state-default">Item 9</li>
<li class="ui-state-default">Item 0</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 1</li>
<li class="ui-state-highlight">Item 2</li>
<li class="ui-state-highlight">Item 3</li>
</ul>
</div>
</div>
</body>
</html>
以上,就是记录jqueryui使用过程中遇到的一个问题。遇到同样问题的小伙伴可以试一试~~
结尾还遗留了一个类似问题,但不能使用上面的方式解决,如果有遇到下面这种情况的小伙伴,求告知。再此也描述一下问题:
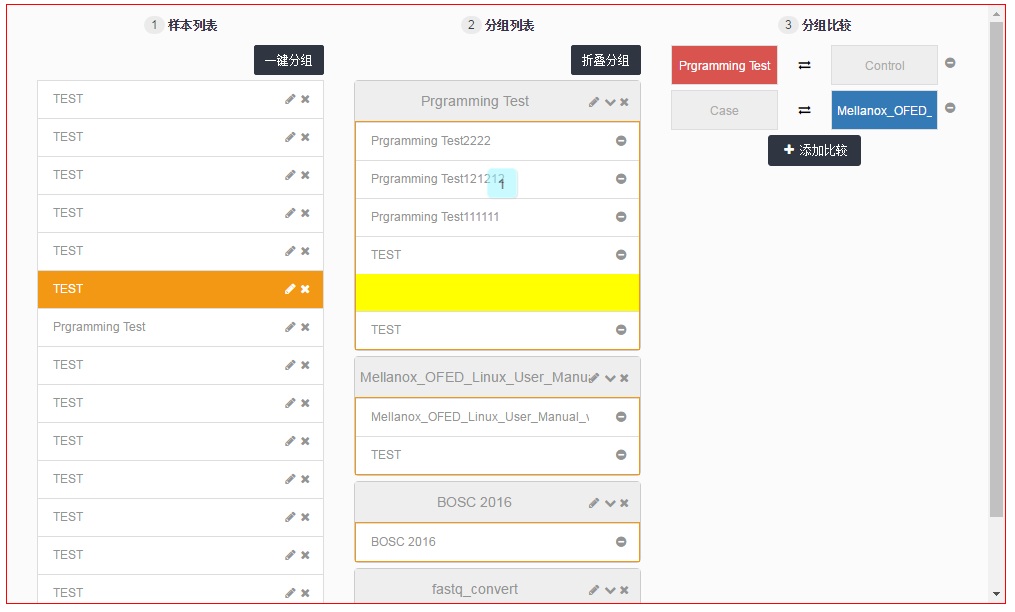
其实,在实际的使用过程中,关于在有滚动条时使用jqueryui的交互事件,依然会有一些问题。也尝试看一下jqueryui的源码,对比一下,发现确实在draggable中设置connectToSortable时,它的拖拽排序方法记录位置信息时并不准确,应该说缓存的位置信息不能及时更新,一次计算错误后,导致后续的位置越来越偏移。如下图:

可以看到中间部分,我拖拽了一个元素,此时我的鼠标在在中间的黄色区域,但是拖拽元素(淡蓝色方框)却距离鼠标位置很远。这个情况的发生情况是这样的,在左侧拖拽元素后,一直在中间面板拖动,中间面板有很多个小容器,它们都可以盛放拖拽的元素。鼠标在这些容器上来回移动几次后就会出现鼠标位置和元素位置偏移问题。
这个问题不是前面提及的在滚动条事件中加上refresh方法就可以解决了。目前这个问题看jqueryui源码应该是临时记录的位置信息问题,也没有计算滚动条距离等。想尝试一下改动jqueryui源码,改了半天,未见成效啊。
遗留下了这个问题。如果有知道该问题的解决方案的小伙伴, 求告知解决方案啊~~~