PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
1.jquery语法
$(selector).css(name,function(index,value))
name:必需。规定 CSS 属性的名称
function(index,value) :
规定返回CSS属性新值的函数。
index - 可选。接受选择器的index位置 value - 可选。接受CSS属性的当前值2.function(index,value)的用途
相当于对通过选择符“selector”选择到的所有对象进行一次遍历,并设置相应的css属性值,其中index和value这两个参数可有可无。
如果直接引用已有的函数,如下:
//函数colorStr()为td标签的背景色提供一个随机的背景色
$("td").css("background-color",colorStr());
//上面的代码就相当于直接给所有td背景色赋同一个颜色值,就像下面的代码
$("td").css("background-color","green");
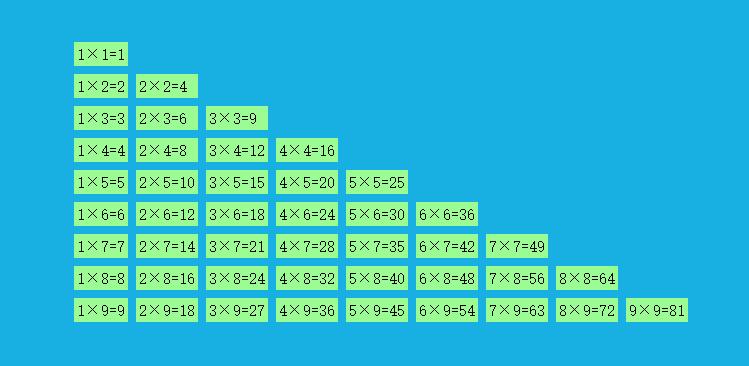
以上情况不会遍历td对象,而会将所有的td设置成一样的颜色,如下图,都变成了绿色

如果通过function遍历就会将每个td背景色设置成不一样的颜色,代码如下:
//通过function函数调用colorStr函数,从而遍历所有的td标签,使每个td的背景色都不一样
$("td").css("background-color",function(){return colorStr()});
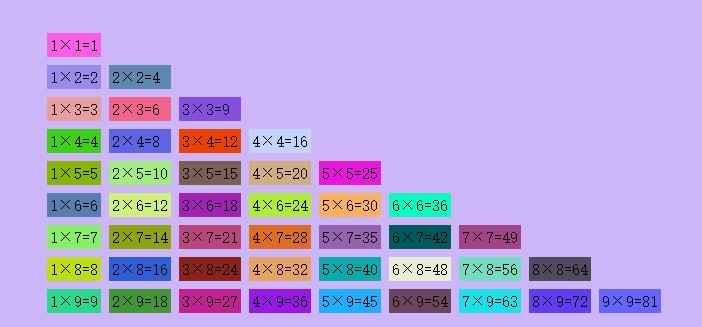
效果图如下:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!