
大致介绍
jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象。
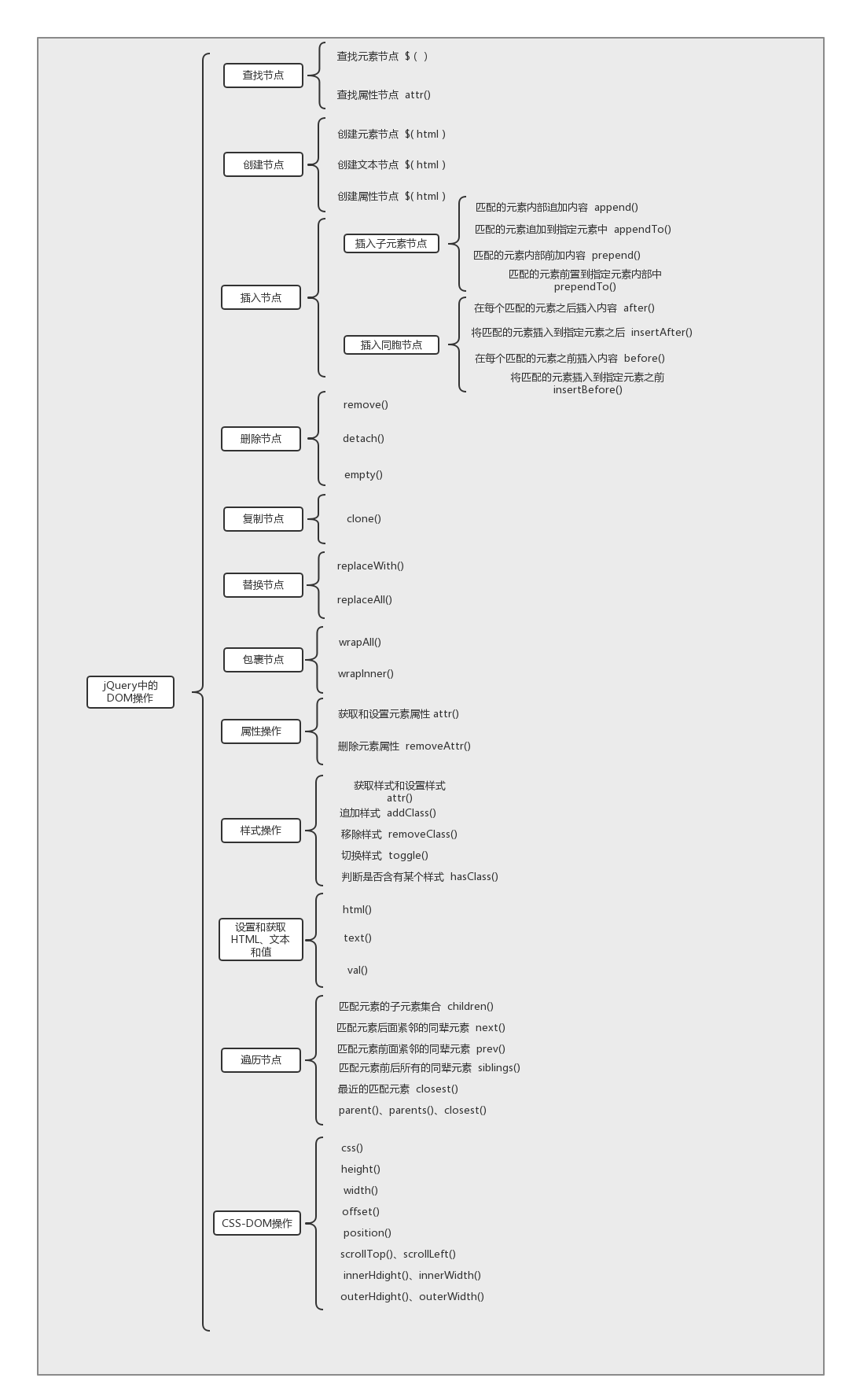
jQuery中的DOM操作
看看DOM操作都有哪些

逐一来看
先写一份HTML代码,后面的代码将操作这份HTML代码
<p title="选择你最喜欢的水果">你最喜欢的水果?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul>
查找节点
1、查找元素节点
查找节点可以用各种各样的选择器来查找
$('ul li');
2、查找属性节点
可以用attr()方法,参数是一个的时候是查找属性,两个的时候是设置属性
console.log($('li:eq(2)').attr('title'));//菠萝
创建节点
1、创建元素节点
var $li_1 = $('<li></li>');
2、创建文本节点
var $li_1 = $('<li>香蕉</li>');
3、创建属性节点
var $li_1 = $('<li title="香蕉">香蕉</li>');
插入节点
1、向每个匹配的元素追加内容
$('li:eq(1)').append('<p>香蕉</p>');
2、将匹配的元素追加到指定元素中
$('<p>香蕉</p>').appendTo('li:eq(1)');
这两种方法都是进行同一个操作,prepend()和prependTo()与上述方法类似,不同之处就是在元素内部前插入内容
3、在每个匹配的元素之后插入内容
$('li:eq(1)').after('<p>香蕉</p>');
4、将匹配的元素插入到指定的元素后面
$('<p>香蕉</p>').insertAfter('li:eq(1)');
这两种方法都是进行同一个操作,before()和insertBefore()与上述方法类似,不同之处就是在元素前插入内容
删除节点
1、remove()方法
当某个节点用了remove()方法之后,该节点所包含的所有后代节点都将同时删除。这个方法的返回值是一个指向已被删除的节点的引用,因此可以在后面再使用这些元素
var $li = $('li:eq(1)').remove();
$li.appendTo('ul');
remove()方法也可以选择性的删除元素
$('ul li').remove('li[title="菠萝"]');
2、detach()方法
detach()方法和remove()方法用法一样,不同点是detach()方法,所有绑定的事件、附加的数据等都会保留下来
$('ul li').click(function(){
alert($(this).html());
});
var $li = $('ul li:eq(1)').detach();
$li.appendTo('ul');//点击事件会保存下来
3、empty()方法
empty()方法并不是删除节点而是清空节点
$('ul li:eq(2)').empty();
复制节点
1、clone()方法
$('ul li').click(function(){
$(this).clone(true).appendTo($('ul'));
传入参数true时,会复制元素中所绑定的事件
替换节点
1、replaceWith()和replaceAll()
replaceWith()方法的作用是将所有匹配的元素都替换成指定的元素
$('p').replaceWith('<p>香蕉</p>');
replaceAll()方法只是将replaceWith()方法翻过来了
$('<p>香蕉</p>').replaceAll('p');
包裹节点
1、wrap()方法
将某个节点用其他的标记包裹起来,如果是一组节点,那么就会包裹这一组节点里的每个节点
$('li').wrap('<b></b>');
2、wrapAll()方法
与wrap()方法不同的是,即使是一组节点,也只会用一个节点包裹
$('li').wrapAll('<b></b>');
3、wrapInner()方法
将匹配的元素的子内容(包括文本节点)用其他结构化的标记包裹
属性操作
1、获取属性和设置属性
attr()方法传递一个参数的时候是获取属性,传递两个参数的时候是设置属性
$('p').attr('title','you title');
2、删除属性
removeAttr()方法
$('p').removeAttr('title');
样式操作
1、获取样式和设置样式
可以用attr()方法
2、追加样式
addClass()是在原有的样式上添加样式
$('p').addClass('another');
3、移除样式
removeClass()方法可以删除class属性,如果有多个需要删除要用空格将他们分隔,如果不传入参数则表示移除全部class
$('p').removeClass('another');
4、切换样式
toggle()方法是交替执行代码
$('p').toggle(function(){
// 函数1
},function(){
// 函数2
});
toggleClass()方法控制样式上的重复切换,如果类名存在就删除它,如果不在就添加它
$('p').toggleClass('another');
5、判断是否含有某个样式
hasClass()可以用来判断元素中时候含有某个class,如果有,返回true,否则,返回false
$('p').hasClass('another');
设置和获取HTML、文本和值
1、html()方法
此方法类似于innerHTML,可以用来读取或者设置某个元素中的HTML内容
$('p').html('<b>香蕉</b>');
2、text()方法
类似于innerText,可以用来读取或者设置某个元素中的文本内容
$('p').text('hello');
3、val()方法
类似于value属性,可以用来设置和获取元素的值。如果元素为多选,则返回一个包含所有选择的值的数组
遍历节点
1、children()方法
该方法用于取得匹配元素的子元素集合,值考虑子元素不考虑其他后代元素
$('ul').children();
2、next()方法
匹配元素后面紧邻的同辈元素
$('ul').next();
3、prev()方法
匹配元素前面紧邻的同辈元素
4、siblings()方法
匹配元素前后所有的同辈元素
5、closest()方法
该方法用于取得最近的匹配元素,首先检查当前元素是否匹配,如果匹配直接返回该元素,否则向上查找父级元素,逐级向上查找,如果什么都没有找到则返回一个空的jQuery对象。
6、parent()与parents()方法
parent()方法获得集合中每个匹配元素的父级元素
parents()方法获得集合中每个元素的祖先元素
CSS-DOM操作
1、css()方法
可以获取元素的属性也可以设置元素的属性
$('p').css({fontSize:'20px',backgroundColor:'green'});
2、height()方法、innerHeight()方法和outerHeight()方法
height()方法是获取width属性,innerHeight()方法获取的是width + padding,outerHeight()方法获取的是width + padding + border
3、offset()方法
获取元素在当前可视区的相对偏移
4、position()方法
获取元素相对于最近的一个position样式属性设置为relative或者absolute的父元素的相对偏移
5、scrollTop和scrollLeft()方法
获取元素的滚动条距离顶端的距离和左侧的距离
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!






