刚刚出来实习,之前实习的公司有一个分页插件,和后端的数据字典约定好了的,基本上是看不到内部是怎么实现的,新公司是做WPF的,好像对于ASP.NET的东西不多,导师扔了一个小系统给我和另一个同事,指了两种框架的方案就让我们自己做了。。。
刚开始在网上找了一下,觉得bootstrap-paginator的api暴露出来,修改一下就可以做成之前实习公司的那种了,但是觉得没有跳转,很奇怪,想要一个,就动手在github上把源码拿下来了,不得不说,这代码写得真是比我这些实习码农好太多。(之前实习公司的组长临走之前给了我几个意见,其中就有让我多上全球最大的男性交友社区github多去看看 - - )这里给一下地址吧。bootstrap-paginator下载地址
看了一些网上对于bootstrap-paginator插件的使用教程,对于使用起来还是没太大问题的,自己在改代码的时候发现都不太全。
首先,插件有调节大小、调节浮动位置的功能,但是我用的是bootstrap3,在bootstrap3中这些特性都不支持。。
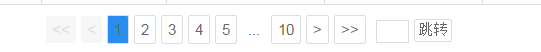
后来,我就找了一下别的样式(前端无能,十分佩服前端大牛,硬是能把页面组织起来),效果大概就是:

给一下这个html代码吧。
<div id="pager" class="ui-paging-container"> <ul> <li class="ui-pager ui-pager-disabled" data-original-title="" title=""> <a><<</a> </li> <li class="ui-pager ui-pager-disabled" data-original-title="" title=""> <a><</a> </li> <li class="ui-pager focus" data-original-title="" title=""> <a>1</a> </li> <li class="ui-pager" data-original-title="" title=""> <a>2</a> </li> <li class="ui-pager" data-original-title="" title=""> <a>3</a> </li> <li class="ui-pager" data-original-title="" title=""> <a>4</a> </li> <li class="ui-pager" data-original-title="" title=""> <a>5</a> </li> <li class="ui-paging-ellipse" data-original-title="" title="">...</li> <li class="ui-pager" data-original-title="" title=""> <a>10</a> </li> <li class="ui-pager" data-original-title="" title=""> <a>></a> </li> <li class="ui-pager" data-original-title="" title=""> <a>>></a> </li> <li class="ui-paging-toolbar" data-original-title="" title=""> <input class="ui-paging-count" type="text" id="txt_turn"> <a href="javascript:void(0)" id="btn_turn">跳转</a> </li> </ul> </div>
样式代码很简单,如果有人想用的话,可以修改一下我的样式代码。。真的好像不怎么好看。
.ui-paging-container {color: #666; font-size: 15px;}
.ui-paging-container ul {overflow: hidden; text-align: center;}
.ui-paging-container ul, .ui-paging-container li {list-style: none;}
.ui-paging-container li {display: inline-block;padding: 3px 6px;margin-left: 5px;color: #666;}
.ui-paging-container li a {color: #666; text-decoration: none; }
.ui-paging-container li.ui-pager {cursor: pointer;border: 1px solid #ddd;border-radius: 2px;}
.ui-paging-container li.ui-pager:hover, .ui-paging-container li.focus { background-color: #288df0;color: #FFFFFF;}
.ui-paging-container li.ui-paging-ellipse {border: none;}
.ui-paging-container li.ui-paging-toolbar {padding: 0;}
.ui-paging-container li.ui-paging-toolbar select {height: 25px;border: 1px solid #ddd;color: #666;}
.ui-paging-container li.ui-paging-toolbar input {line-height: 20px;height: 23px;padding: 0;border: 1px solid #ddd;text-align: center;width: 33px;margin: 0 0 0 5px;vertical-align: middle;}
.ui-paging-container li.ui-paging-toolbar a {vertical-align: middle; text-decoration: none;display: inline-block;height: 23px;border: 1px solid #ddd;vertical-align: top;border-radius: 2px;line-height: 20px;padding: 0 3px;cursor: pointer;margin-left: 5px;color: #666;}
.ui-paging-container li.ui-pager-disabled, .ui-paging-container li.ui-pager-disabled:hover {background-color: #f6f6f6;cursor: not-allowed;border: none;color: #ddd;}
.ui-paging-container li.ui-pager-disabled a { color: #ddd;text-decoration: none;}
看了样式的人应该发现了吧,原本是有一个选择框的,被我删了,选择框是用来控制页面显示信息的条数,因为这个控制目前不需要前端有,所以我取消了。
好了,说说怎么调用吧。
属性 默认值 说明 containerClass string,默认值为:'' 为最外层div增加自定义样式 itemContainerClass string|function,默认值为:null 为li标签增加自定义样式 itemContentClass string|function,默认值为:null 为a标签添加自定义样式 currentPage Number,默认值为:1 定义插件初始化后显示的页 ShowPagesNum Number,默认值为:5 定义插件显示的按钮数量(不包括首页、末页、上一页、下一页等按钮) totalPages Number,默认值为:1 定义插件总页数 pageUrl string|function,默认值为:null 为a标签加上href属性 onPageClicked string|function,默认值为:null
函数四个参数:even、originalEvent、type、 page,type的值为:first|prev|next|last|
page|turn|ellipsis,page的值为单击按钮时跳转的页码,current是跳转前
的页码
onPageChanged string|function,默认值为:null函数四个参数:even、originalEvent、type、 page,type的值为:first|prev|next|last|
page|turn|ellipsis,page的值为单击按钮时跳转的页码,current是跳转前
的页码
useBootstrapTooltip boolean,默认值为:false 是否使用bootstrap的提示框插件 shouldShowPage function,默认值为:true函数三个参数:type, page, current,type的值为:first|prev|next|last|
page|turn|ellipsis,page的值为单击按钮时跳转的页码,current是跳转前
的页码
itemTexts function可以修改页码的显示,如把type为first的文字改成'首页'
三个参数:type, page, current
tooltipTitles function修改页码元素的title属性,默认有一个简单的实现,
三个参数:type, page, current
bootstrapTooltipOptions object这个是把title注入到bootstrap的tooltip插件的模板
大部分都还是保持和bootstrap-paginator插件的属性。
下面怎么调用呢?给一个html的实例吧。
首先把定义的样式拿进来,就是上面那个,存一个文件,引入(也可以和你自己的css文件放在一起,可以减少http请求次数)。
<link href="http://www.gimoo.net/t/1810/~/Content/css/style.css" rel="stylesheet" />
这些都是基于jquery的插件,并且要1.8以上的版本。
<script src="http://www.gimoo.net/t/1810/~/Scripts/jquery-1.10.2.js"></script>
接下来就是引用我们最重要的js文件了。
<script src="http://www.gimoo.net/t/1810/~/Scripts/mypager.js"></script>
html中放一个div,这个div就是接下来要生成分页控件的父元素。记住一定是要div,bootstrap-paginator中bootstrap2是用div,bootstrap3是用ul。这里因为我们自己写的样式,就被我改成了必须是div。
<div id="pager"></div>
写一个简单的调用脚本。
var option = {
currentPage: 1,
totalPages: 10,
ShowPagesNum: 5
};
$('#pager').myPager(option);
HTML里的调用就到这里了。我用的是ASP.NET MVC,所以直接用Razor引擎把ViewData或者ViewBag的数据装载进js里就好了。当然,既然打算这样用了,最好在后端直接写一个类,我给个例子。
public class Pager
{
/// <summary>
/// 当前页码
/// </summary>
public int PageIndex { get; set; }
/// <summary>
/// 总页数
/// </summary>
public int TotalPages { get; set; }
/// <summary>
/// 每页展示信息数
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 前端分页调用的js方法名
/// </summary>
public string PagerFun { get; set; }
public Pager()
{
}
public Pager(string pager)
{
PagerFun = pager;
}
}
前面几个属性都好理解,那个PagerFun是什么呢?在插件的属性中,有几个函数,比如:pageUrl、onPageClicked等,后端如果想在不同分页里调用不同分页按钮点击事件,只需要把对应的js函数名在Razor引擎中放进插件声明时的参数就好了。这里给个例子吧。
C# MVC控制器:
public ActionResult Index()
{
Pager pager = new Pager("test");
pager.PageIndex = 1;
pager.PageSize = 10;
pager.TotalPages = 10;
return View(pager);
}
ps:这里使用了刚刚上面那个Pager类。
CSHTML:
@{
Layout = null;
var pager = Model as WebApplication4.Models.Pager;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="http://www.gimoo.net/t/1810/~/Content/css/style.css" rel="stylesheet" />
<script src="http://www.gimoo.net/t/1810/~/Scripts/jquery-1.10.2.js"></script>
<title>Index</title>
</head>
<body>
<div id="pager">
</div>
<script src="http://www.gimoo.net/t/1810/~/Scripts/mypager.js"></script>
<script>
var test = function (even,originalEvent,type, page) {
alert(page);
};
var option = {
currentPage: @pager.PageIndex,
totalPages: @pager.TotalPages,
ShowPagesNum: 5,
onPageClicked:@(pager.PagerFun)
};
$('#pager').myPager(option);
</script>
</body>
</html>
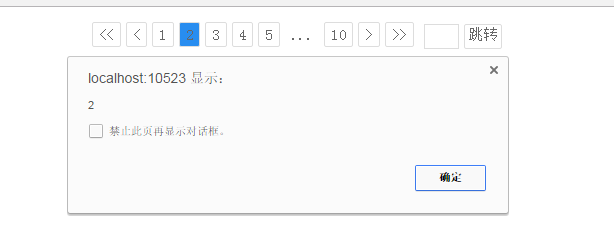
主要是onPageClicked:@(pager.PagerFun)这一句,在Razor引擎顶部我们声明了pager变量,从控制器中传到视图层,强转之后把PagerFun变量赋给了插件的onPageClicked属性,插件内部识别它是一个函数就调用了,例子中PagerFun的值为"test",效果是单击哪个按钮就弹出按钮代表的页码。

这只是其中一个函数,onPageChanged等都是可以的。第一次写,自己的js功底也并不是很深,借着bootstrap-paginator作者的源码学习了很多,代码也写得很优美!
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!