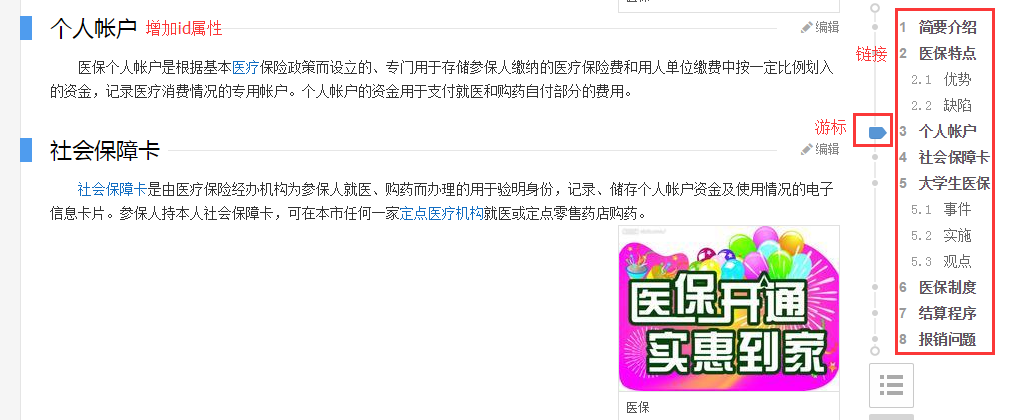
一、首先来看一下需求(截图为百度百科“医保”词条):
1、点击右侧的目录树,左侧跳转到指定的锚点位置;
2、滚动鼠标,游标跟随一起滚动至响应链接位置

二、实现思路
1、针对第一个需求,只需要设置游标所在div和右侧列表div的position为fixed,根据浏览器窗口定位,然后给左侧文章各区块增加id,为右侧列表每一项增加对应的href属性指向响应的锚点即可;
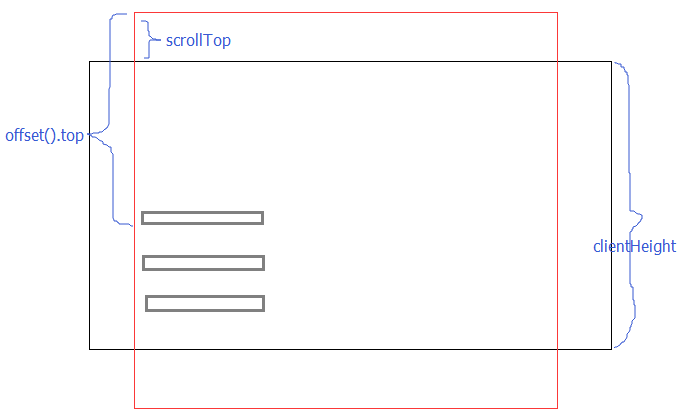
2、针对第二个需求,定义鼠标的滚动事件mousewheel(在ff下事件为DOMMouseScroll),当时自己琢磨了半天用各种方法计算,但效果始终无法达到要求,后来分析了百度的实现源码恍然大悟,具体实现参考下图和代码部分。

三、代码实现
/**定于延时执行函数**/
var timeFun = null;
/**找到当前页面滚动到的锚点位置**/
var findHref = function(){
var $links = $('.link');
var windowScrollTop = $(window).scrollTop();
var maxDistance = 10000;
var result = $links.eq(0);
$.each($links,function(i,link){
var curDistanceToTop = Math.abs($links.eq(i).offset().top - windowScrollTop);
/**if(maxDistance > curDistanceToTop && ($links.eq(i).offset().top < (windowScrollTop + $(window).height()))){
maxDistance = curDistanceToTop;
result = $links.eq(i);
} 这段代码相当于下面这一句代码,优秀的代码就应该拿来多学习!**/
maxDistance > curDistanceToTop && $links.eq(i).offset().top < windowScrollTop + $(window).height() && (maxDistance = curDistanceToTop,result = $links.eq(i))
});
return result;
};
/***使用jQuery创建移动动画*/
var move = function (dis) {
var $arrow = $('.arrow');
$arrow.animate({top:dis},'normal');
}
/**滚轮事件Handler**/
var wheelHandler = function(e){
clearTimeout(timeFun);
timeFun = setTimeout(function(){
var href = findHref();
var index = href[0].id.substring(1);
var dis = 30*(index-1)+10;
move(dis);
},600);
};
/***注册滚轮事件*/
$('body').on('mousewheel',wheelHandler);
四、Tips
1、$('.link')[0]返回的是普通的Dom对象,而代码中使用$('.link').eq(0)返回的是jQuery对象,jQuery对象才有.offset()方法。
补充说明:eq返回的是jquery对象,而get(n)和索引返回的是dom元素对象。
2、为什么要使用延时执行函数,并且在wheelHandler中clearTimeout(timeFun)?
因为我们正常滚动鼠标会触发多次的mousewheel事件,为了防止jQuery动画出现卡顿的现象,将代码设计成只在鼠标滚轮停下来的时候去触发,clearTimeout做的事情就是只要鼠标滚轮还在滚动,进入wheelHandler方法,就把前面已加入到延时执行队列中的方法清除,这样就可以做到只对最后一个滚动触发动画事件,看上去就好像鼠标滚轮停止滚动了才去触发一样。
以上所述是小编给大家介绍的jQuery仿写百度百科的目录树,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!






