PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

在学习过程中遇到了这个利用JQuery对表格行的增加和删除,特记录下来以供初学者参考。
下面是主要的代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>zengjia he shancu </title>
<meta charset="utf-8" />
<script src="http://www.gimoo.net/t/jsPanel-3.5.0/jquery-3.1.1.min.js"></script>
<script src="http://www.gimoo.net/t/DataTables/js/js/jquery.dataTables.min.js"></script>
<link href="http://www.gimoo.net/t/DataTables/js/css/jquery.dataTables.min.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$("#table").DataTable()
});
var i = 0;
//添加行
function addRow() {
i++;
var rowTem = '<tr class="tr_' + i + '">'
+ '<td><input type="Text" id="txt' + i + '" /></td>'
+ '<td><input type="Text" id="pwd' + i + '"/></td>'
+ '<td><a href="http://www.gimoo.net/t/1808/5b690b32603bb.html" onclick=delRow('+i+') >删除</a></td>'
+ '</tr>';
//var tableHtml = $("#table tbody").html();
// tableHtml += rowTem;
$("#table tbody:last").append(rowTem);
// $("#table tbody").html(tableHtml);
}
//删除行
function delRow(_id) {
$("#table .tr_"+_id).hide();
i--;
}
//进行测试
function ceshi() {
var str1 = '';
for( var j=1;j<=i;j++){
var str = $("#" + "txt" + j).val();
str1 += str;
}
alert(str1);
}
</script>
</head>
<body>
<div style="width:500px">
<table id="table" border="1" width="500px" class="display hover cell-border border-blue-1" >
<tr width="150px">
<th width="70px">用户名</th>
<th width="70px">密码</th>
<th width="30px">操作</th>
</tr>
</table>
</div>
<input type="button" value="添加行" onclick="addRow();" />
<input type="button" value="测试数据" onclick="ceshi();" />
</body>
</html>
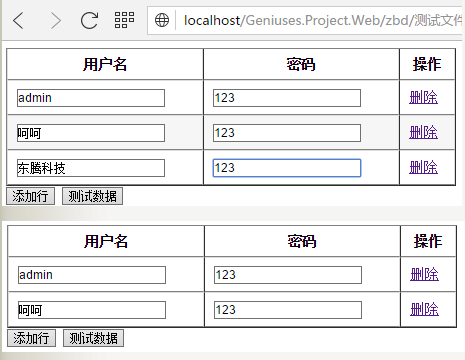
运行的截图如下:

以上所述是小编给大家介绍的利用JQuery实现datatables插件的增加和删除行功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!