大致介绍
看到了一个轮播图的思路,就想的自己动手实践一下,总体来说用jQuery实现起来简单多了
思路
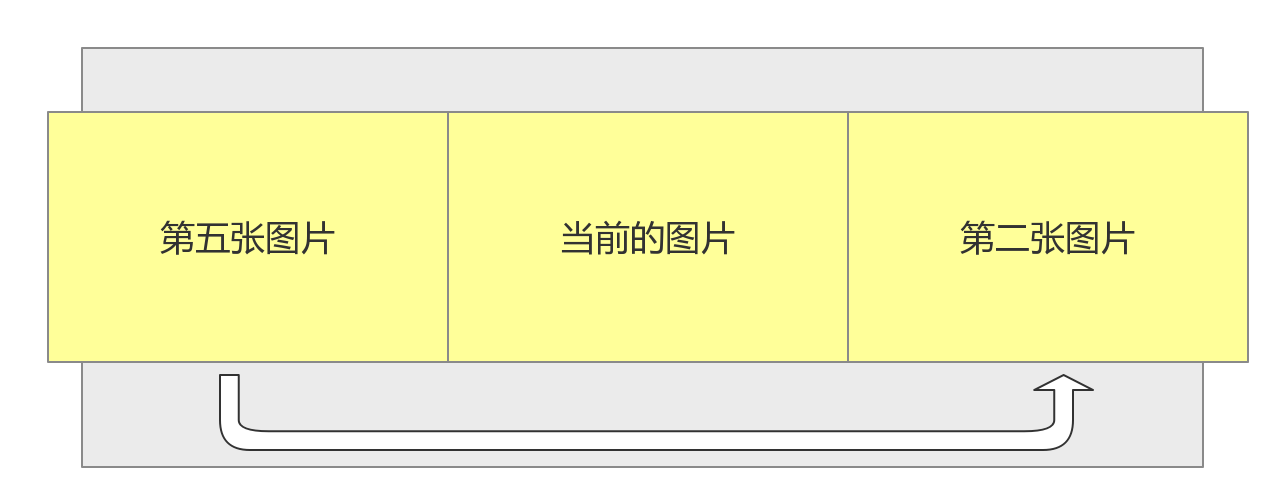
思路其实非常简单,就是当点击图片下面的圆点或者图片两边的箭头时,让想要看到的图片走到它的位置,然后当前的图片和想要看到的图片按照一个方向运动就可以了
例如:我们点击第五个小圆点,让第五个图片跑到当前图片的后面,然后一起向左运动

当然了,如果你想要看前面的图片,让图片先跑到当前图片的左边,然后和当前图片一起向右运动
基本结构与样式
<div class="lunbo"> <div class="picture"> <ul> <li><img src="http://www.gimoo.net/t/1808/img/1.jpg"></li> <li><img src="http://www.gimoo.net/t/1808/img/2.jpg"></li> <li><img src="http://www.gimoo.net/t/1808/img/3.jpg"></li> <li><img src="http://www.gimoo.net/t/1808/img/4.jpg"></li> <li><img src="http://www.gimoo.net/t/1808/img/5.jpg"></li> </ul> </div> <ul class="btn"> <li id="active"><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> <div id="left"><img src="http://www.gimoo.net/t/1808/img/left.png"></div> <div id="right"><img src="http://www.gimoo.net/t/1808/img/right.png"></div> </div>
*{
margin: 0;
padding: 0;
}
.lunbo{
width: 100%;
height: 410px;
position: relative;
text-align: center;
}
.picture{
width: 1190px;
height: 480px;
position: absolute;
top: 0;
left: 88px;
overflow: hidden;
}
.picture li{
width: 1190px;
height: 410px;
margin: 0 auto;
list-style-type: none;
margin-top: 70px;
position: absolute;
overflow: hidden;
top: ;
left: ;
}
.picture img{
cursor: pointer;
}
.btn{
display: block;
width: 150px;
height: 30px;
position: absolute;
top: 460px;
left: 130px;
}
.btn li{
display: block;
width: 10px;
height: 10px;
background-color:white;
list-style-type: none;
position: absolute;
top: 0px;
left: 0px;
border-radius: 10px;
cursor: pointer;
}
#active{
background-color: #03A9F4;
}
.btn li:hover{
background-color:#9e9e9e;
}
#left{
position: absolute;
top: 240px;
left: 90px;
cursor: pointer;
}
#right{
position: absolute;
top: 240px;
left: 1220px;
cursor: pointer;
}
然后我们用jQuery来设置初始图片的位置和小圆点的位置
function setCirPos(){
// 设置圆点的位置
$cir.each(function(){
$(this).css({
left:$(this).index()*25 + 500
})
});
// 设置刚开始不显示的图片的位置
$pic.slice(1).each(function(){
$(this).css({
left:$picW
})
})
}
自动轮播
先来看看定义的全局变量
var $cir = $('.btn li');
var $pic = $('.picture li');
var $picW = $pic.width();
var $oLeft = $('#left');
var $oRight = $('#right');
// 当前图片
var nowPic = 0;
// 防止用户连续的点击
var canClick = true;
// 定时器
var timer = null;
设置nowPic是为了记录当前显示的图片,因为这个轮播图一共有三种触发图片切换的方法,所以这个变量是三个方法要共享的
设置canClick变量是为了防止用户在图片切换动画效果还未完成的时候在进行点击
// 设置定时器自动切换
timer = setInterval(function(){
auto();
},2000);
//自动切换
function auto(){
var index = nowPic + 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW}, 400);
$pic.eq(index).animate({left:0}, 400);
nowPic = index;
// 设置当前图片的圆点的样式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}
点击小圆点
图片切换的方法都是一样的但是要注意,当点击小圆点时要清楚图片自动切换的定时器,在图片切换完成后,在设置自动切换的定时器
function lunbo(){
$cir.click(function(){
clearInterval(timer);
var index = $(this).index();
if(index > nowPic){
// 点击的值大于当前的值
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW},400);
}else if(index < nowPic){
// 点击的值小于当前的值
$pic.eq(index).css('left',-$picW);
$pic.eq(nowPic).animate({left:$picW},400);
}
$pic.eq(index).animate({left:0},400,function(){
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 设置当前图片的圆点的样式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
});
}
点击箭头
当点击箭头时,我们为了防止用户多次连续的点击,所以设置了canClick这个全局变量,当点击了箭头时,要首先判断是否有为完成的动画即canClick是否为true,如果为true,就将canCilck设置为false,防止再次点击箭头,然后进行图片切换的动画,同样不要忘了清楚定时器,最后当切换图片的动画完成时,animate()方法的回调函数执行,将canClick设置为true
// 点击左箭头
$oLeft.click(function(){
if(canClick){
clearInterval(timer);
canClick = false;
var index = nowPic - 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',-$picW);
$pic.eq(nowPic).animate({left:$picW}, 400);
$pic.eq(index).animate({left:0}, 400,function(){
canClick = true;
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 设置当前图片的圆点的样式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}
})
// 点击右箭头
$oRight.click(function(){
if(canClick){
clearInterval(timer);
canClick = false;
var index = nowPic + 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW}, 400);
$pic.eq(index).animate({left:0}, 400,function(){
canClick = true;
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 设置当前图片的圆点的样式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}
})
总结
这个效果实现起来很简单,就是刚开始没有想到实现的思路。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!