PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了jQuery实现的简单无刷新评论功能。分享给大家供大家参考,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无刷新评论 - www.gimoo.net</title>
<script src="http://www.gimoo.net/t/1905/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//========================================================设定样式
$(function () {
var isFirst = true;
$("#text1").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text1").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text1").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入用户名")
}
})
})
$(function () {
var isFirst = true;
$("#text2").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text2").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text2").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入评论的内容")
}
})
})
//==========================================================================实际内容
$(function () {
$("#btn1").click(function () {
var tr = $("<tr><td>" + $("#text1").val() + ":" + "</td><td>" + $("#text2").val() + "</td></tr>")
$("#table1").append(tr);
})
})
</script>
</head>
<body>
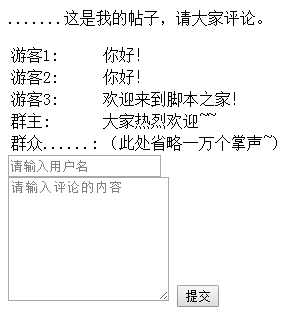
<p>.......这是我的帖子,请大家评论。</p>
<table id="table1"></table>
<input type="text" value="请输入用户名" id="text1"/><br />
<textarea cols="20" rows="8" id="text2">请输入评论内容</textarea>
<input type="button" value="提交" id="btn1"/>
</body>
</html>
运行效果如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》及《jquery常用操作技巧汇总》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!