PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
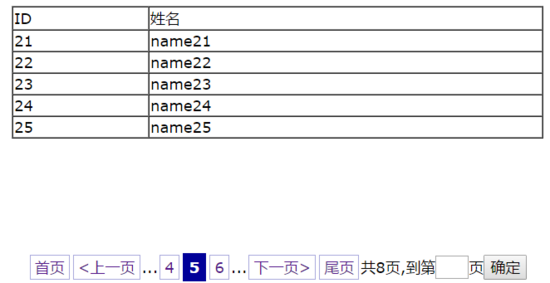
预期效果

思路
通过SQL语句 SELECT * FROM table LIMIT start end 来从MySql数据库
步骤
传入页码p;
根据页码获取数据php->mysql
显示数据+分页条
源码
github 链接
注意点
table,input,button等控件的样式不会继承body,需要重新定义如下
input,label, select,option,textarea,button,fieldset,legend,table{
font-size:18px;
FONT-FAMILY:verdana;
}
在进行查询数据库语言拼接的时候,LIMIT关键字后面要留空格,且拼接的内容要用括弧包裹
$sql= "SELECT * FROM pages LIMIT ".(($page-1)*5).",5";在显示页的时候,作者的逻辑比较复杂,可以简化梳理
//1,主要是$total_pages > $show_page,特殊情况再另外考虑;
//2,再利用for循环显示全部;
//3,再考虑前面的省略号
if($total_pages>$show_page){
//考虑正常情况下,...456...下一页 尾页
if($page-$page_off> 1)
$page_banner.="...";
$start=$page-$page_off;
//非正常情况下,12...下一页 尾页
if($start== 0)
$start= 1;
$end=$page+$page_off;
//...78 总共8页
if($end>$total_pages)
$end=$total_pages;
for($i=$start;$i<=$end;$i++){
//当前页显示高亮
if($page==$i){
$page_banner.="<span class='current'>$i</span>";
}else{
$page_banner.="<a href='http://www.gimoo.net/t/1804/5adfd3118fa8d.html".$_SERVER['PHP_SELF']."?p=".$i."'>{$i}</a>";
}
}
if($page+$page_off<$total_pages)
$page_banner.="...";
//显示尾页与下一页
if($page<$total_pages){
$page_banner.="<a href='http://www.gimoo.net/t/1804/5adfd3118fa8d.html".$_SERVER['PHP_SELF']."?p=".($page+1)."'>下一页></a>";
$page_banner.="<a href='http://www.gimoo.net/t/1804/5adfd3118fa8d.html".$_SERVER['PHP_SELF']."?p=".($total_pages)."'>尾页</a>";
}else{
$page_banner.="<span class='disable'>下一页></span>";
$page_banner.="<span class='disable'>尾页</span>";
}
}
最终效果

以上所述是小编给大家介绍的PHP和MYSQL实现分页导航思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!