PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
使用ThinkPHP生成缩略图及显示,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
首先了解父类Image.class.php(ThinkPHP/Library/Think/Image.class.php)中的一些函数
1:open() 打开被处理的图片
2:thumb() 生成缩略图 默认1等比缩放 (其中2,3,4,5,6代表的含义参见父类文件Image.class.php)
3:save() 缩略图到服务器
生成缩略图步骤分以下四步
* 1.实例化
* 2.打开图片open()
* 3.生成缩略图thumb() 默认等比缩放
* 4.保存save()
控制器代码:
//大图路径(此处大图路径可参考上篇 “使用ThinkPHP实现附件上传”的上传路径) $bigimg_path = $upload->rootPath.$file_info['savepath'].$file_info['savename']; //小图路径 $smallimg_path = $upload->rootPath.$file_info['savepath'].'small_'.$file_info['savename']; $img = new ThinkImage(); //实例化 $img->open($bigimg_path); //打开被处理的图片 $img->thumb(100,100); //制作缩略图(100*100) $img->save($smallimg_path); //保存缩略图到服务器 //把上传好的附件及缩略图存到数据库 $_POST['goods_big_img']=$bigimg_path; $_POST['goods_small_img']=$smallimg_path;
入口文件设置常量
为前台显示缩略图路径方便,在入口文件index.php设置常量,表示站点路径,和数据库存放的图片路径拼接
define('SITE_URL', 'http://www.tp.com/TP/shop/');
前台显示大图及缩略图
<td>< 大图 -->
<img src="http://www.gimoo.net/t/1804/<{$smarty.const.SITE_URL}><{$v.goods_big_img}>" height="60" width="60">
</td>
<td>< 小图 -->
<img src="http://www.gimoo.net/t/1804/<{$smarty.const.SITE_URL}><{$v.goods_small_img}>" height="40" width="40">
</td>
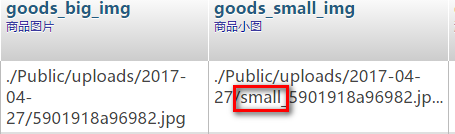
结果
数据库里存放路径

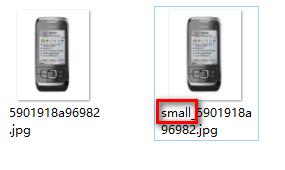
图片

前台显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!