PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
需求是:用户提交表单时屏蔽敏感词的功能。其中敏感词来自服务器端同一路径下的ciku.txt,敏感词通过"|"连接,例如"g|c|a",提交表单时替换敏感词,更重要的是,需要保持表单文本域中用户输入的多个空格及换行的样式,并原样输出。php代码如下:
<?php
header("Content-type:text/html;charset=utf-8");
if($_POST){
$pattern = array(
'/ /', //半角下空格
'/ /', //全角下空格
'/rn/',//window 下换行符
'/n/', //Linux,Unix 下换行符
);
$replace = array(' ',' ','<br />');
$message=preg_replace($pattern, $replace, $_POST['message']);
$cikuStr=file_get_contents('ciku.txt');
$cikuArr=explode('|',$cikuStr);
$liuyan=str_replace($cikuArr, "**",$message);
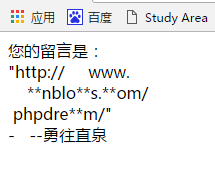
echo '您的留言是:<br>'.$liuyan;
}
?>
1<这是表单页面代码-->
<body>
<form name="message_board" id="message_board" method="post" action="timu.php">
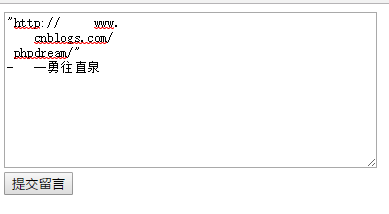
<textarea name="message" id="message" cols="50" rows="10" >
"http://www.cnblogs.com/phpdream/"---勇往直泉
</textarea><br/>
<input type="submit" value="提交留言" id="submitMessage" onclick= />
</form>
</body>
效果截图如下所示:


以上这篇php提交表单时保留多个空格及换行的文本样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!