自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。分为静态验证和动态验证。
一、静态验证
(1)在Home/Controller/路径下新建Index控制器。IndexController

IndexController.class.php页面
注意:静态定义方式因为必须定义模型类,所以只能用D函数实例化模型
create方法是对表单提交的POST数据进行自动验证
<?php
namespace HomeController;
use ThinkController;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
}
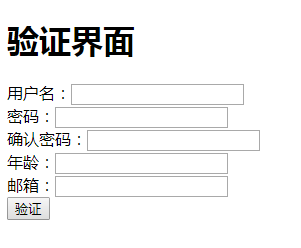
(2)在view/Index文件夹下做yanzheng.html页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="http://www.gimoo.net/t/1802/__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <div>密码:<input type="password" name="pwd1"/></div> <div>确认密码:<input type="password" name="pwd2"/></div> <div>年龄:<input type="text" name="age"/></div> <div>邮箱:<input type="text" name="Email"/></div> <div><input type="submit" value="验证" /></div> </form> </body> </html>
效果图:

(3)在Model层写静态验证的验证:(路径如图)

UsersModel.class.php
<?php
namespace HomeModel;
use ThinkModel;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
}
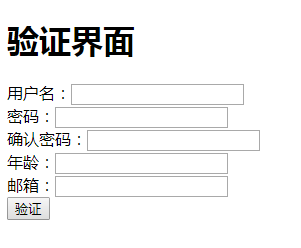
依次验证效果图:
当全部为空时,点击验证

会跳转
输入用户名,其他不输入时,会跳转
两次密码输入不一致时,会提示;年龄不在范围内会提示;邮箱格式不正确时会提示;



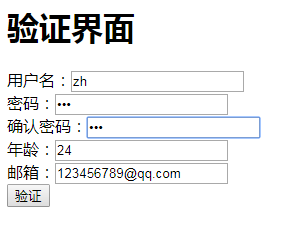
输入正确格式内容后
二、动态验证
(1) IndexController.class.php页面
<?php
namespace HomeController;
use ThinkController;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
(2) yz.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://www.gimoo.net/t/1802/__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<div><input type="text" name="uid" id="uid" /><span id="ts"></span></div>
<div><input type="submit" value="验证" /></div>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>
看一下效果:

当文本框失去焦点时:

当文本框有内容时,再失去焦点:

以上所述是小编给大家介绍的ThinkPHP框架表单验证操作方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!






