PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了php实现的网页版剪刀石头布游戏。分享给大家供大家参考,具体如下:
<?php
/*
* Created on 2016-11-25
*
*/
if (isset($_POST['sub'])) {
$what = $_POST['what'];
//需要输入的数组
$my_array = array("剪刀","石头","布");
//获胜规则
$guize = array(array("剪刀","布"),array("布","石头"),array("石头","剪刀"));
//取数组中的随机值
$rand_keys = array_rand($my_array);
$computer = $my_array[$rand_keys];
echo "你的".$what."VS ".$computer. "<br/>";
$input = array($computer,$what);
//将输入的what和电脑随机产生的值构造成一个数组,再判断在不在获胜规则中
if (!(in_array($what,$my_array))) {
echo "请输入 剪刀、石头、布";
header("location:index.php");
}
if ($computer == $what) {
echo "噢,平手";
}elseif (in_array($input,$guize)) {
echo "电脑胜";
}else {
echo "你赢咯~";
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>剪刀石头布</title>
</head>
<body>
<form action="" method="post">
<div align="center">剪刀石头布,你出什么?<br/>
<input type="radio" name="what" value="剪刀"/>剪刀<br/>
<input type="radio" name="what" value="石头"/>石头<br/>
<input type="radio" name="what" value="布"/>布<br/>
</div>
<p align="center">
<input type="submit" name="sub" value="开始!" />
<input type="reset" name="" value="重置" />
</p>
</form>
</body>
</html>
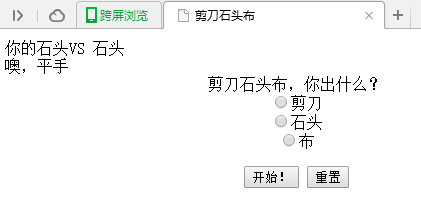
运行效果图如下:

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数据结构与算法教程》、《PHP数组(Array)操作技巧大全》、《php字符串(string)用法总结》、《php程序设计算法总结》、《PHP数学运算技巧总结》、《php排序算法总结》、《PHP常用遍历算法与技巧总结》、《php正则表达式用法总结》、《PHP运算与运算符用法总结》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!