系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15

本文实例讲述了php+ajax无刷新上传图片的实现方法。分享给大家供大家参考,具体如下:
1.引入文件
<图片上传begin--> <script type="text/javascript" src="http://www.gimoo.net/js/jquery.form.js"></script> <script type="text/javascript" src="http://www.gimoo.net/js/uploadImg.js"></script> <link href="http://www.gimoo.net/css/uploadImg.css" rel="stylesheet" type="text/css" /> <图片上传end-->
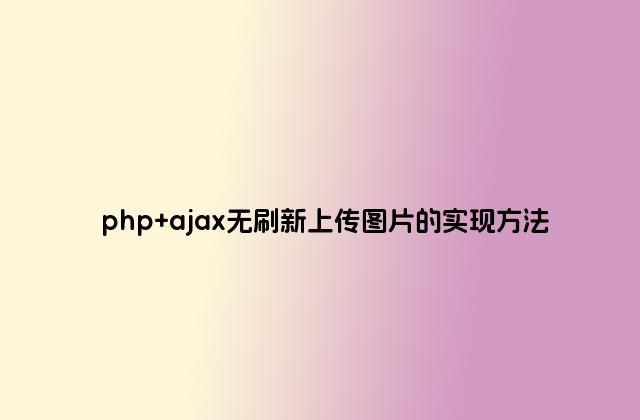
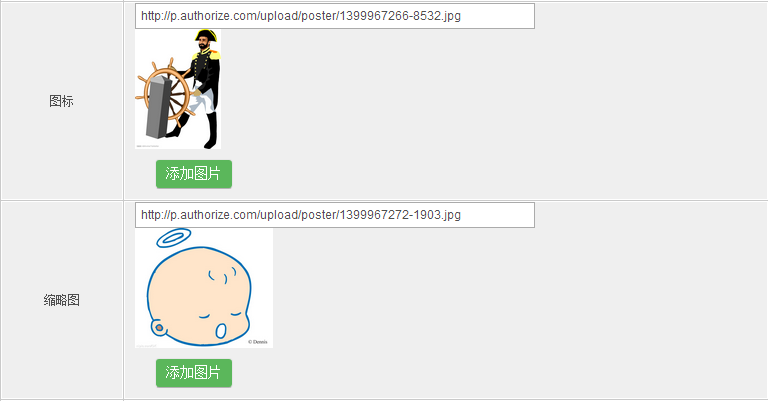
2.html部分
<div class="upimg">
<input name="icon" type="text" class="imgsrc" value="<{$contents.icon}-->" />
<div class="showimg">
<{if $contents.icon}-->
<img src="http://www.gimoo.net/t/1807/<{$contents.icon}-->" height="120px">
<{/if}-->
</div>
<div class="btn" style="height:20px;">
<span>添加图片</span>
<input class="fileupload" type="file" name="pic[]">
</div>
</div>
3.给fileupload加上表单
/*图片上传*/
$(".fileupload").wrap("<form action='/bookstore/book/uploadpic' method='post' enctype='multipart/form-data'></form>"); //函数处理
4.ajax文件上传
jQuery(function ($) {
$(".fileupload").change(function(){ //选择文件
if ('' === $(this).val()) return;
var upimg = $(this).parent().parent().parent();
var showimg = upimg.find('.showimg');
var btn = upimg.find('.btn span');
var imgsrc = upimg.find('.imgsrc');
$(this).parent().ajaxSubmit({
//dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
showimg.empty(); //清空显示的图片
imgsrc.val("");
btn.html("上传中..."); //上传按钮显示上传中
},
uploadProgress: function(event, position, total, percentComplete) {
},
success: function(data) { //成功
//获得后台返回的json数据,显示文件名,大小,以及删除按钮
var img = data;
//显示上传后的图片
imgsrc.val("");
imgsrc.val(img);
showimg.html("<img width='120' height='120' src='http://www.gimoo.net/t/1807/5b5eb24a1c50b.html"+img+"'>");
btn.html("上传成功"); //上传按钮还原
},
error:function(xhr){ //上传失败
btn.html("上传失败");
}
});
});
});
5.后台进行处理
public function uploadpicAction(){ //图片上传和显示
$data = "";
$src = $this->uploadFiles2($imgpath = "/upload/book" ,$filesname = "pic");
isset($src[0]['src']) && $src[0]['src'] ? $data = $this->concaturl($src[0]['src']) : null;
echo $data;
}
6.将返回的数据交给前端,进行一些处理。
进而提交到后台数据库。

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《php文件操作总结》、《PHP图形与图片操作技巧汇总》、《PHP网络编程技巧总结》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!