PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
html简单页面:

index.html代码:
<form action="{:U('index/upload')}" method="post" enctype="multipart/form-data">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
<input type="submit" value = "提交">
</form>
控制器IndexController.class.php代码:
<?php
namespace HomeController;
use ThinkController;
class IndexController extends Controller {
public function index(){
$this->display();
}
public function upload(){
if(IS_POST){
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'savePath' => '',
'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
);
$upload = new ThinkUpload($config);// 实例化上传类
$info = $upload->upload();
if(!$info) {
$this->error($upload->getError());
}else{
foreach($info as $file){
echo $file['savepath'].$file['savename'];
}
}
}else{
$this->display();
}
}
}
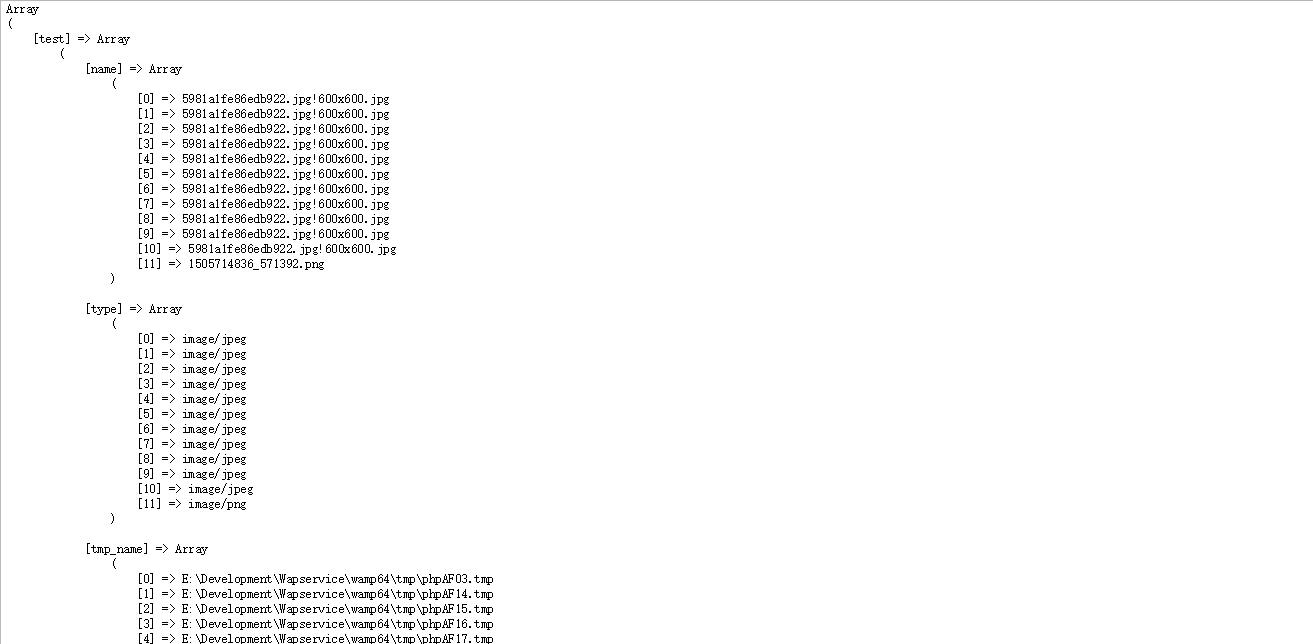
上传结果显示:


好多人在进行多文件上传的时候,最后发现只是上传了一张,主要就是命名所致,因为是同样的名字,所以最后就剩一张图片
解决方法:第一种:
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
'saveRule' => '',
);
置空$config里面的saveRule,上传后的名称为:59c8d38cdb968.jpg

若是感觉这种命名不可靠,可采取第二种方法:
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
);
设置$config中: 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
其最后的结果类似于:672563_30ad4d8a2aafc832363de8edc1940b5c59c8d44a303f9.jpg

然,命名可根据需要自行修改,多文件上传方法很多,这里只是提供个简单便捷的方法!
以上这篇Thinkphp3.2简单解决多文件上传只上传一张的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!