PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17
<html>
<head>
<title>
Chunkify Form
</title>
</head>
<body>
<form action="chunkify.php" method="POST">
Enter a word:
<input type="text" name="word"/><br/>
How long should be the chunks be?
<input type="text" name="number"/><br />
<input type="submit" value="Chunkify">
</form>
</body>
</html>
<html>
<head>
<title>
Chunkify Word
</title>
</head>
<?php
$word=$_POST['word'];
$number=$_POST['number'];
$chunks=ceil(strlen($word)/$number);
echo "The $number-letter chunks of '$word' are:<br/>n";
for ($i = 0;$i<$chunks;$i++){
$chunk=substr($word,$i*$number,$number);
printf("%d: %s<br />n",$i+1,$chunk);
}
?>
</body>
</html>

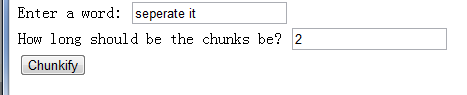
html显示出来的页面。

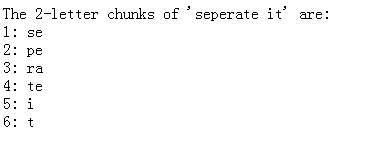
提交表单后php处理出来的页面。在这个例子中,我输入一个单词,然后给定一个长度,将单词等分成该长度的块。
演示了通过POST方法提交表单。
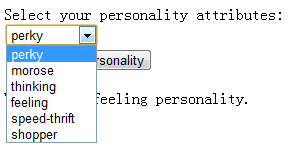
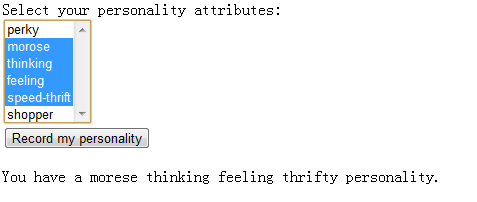
例子二(单选,GET接受表单):
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" >
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" multiple>
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

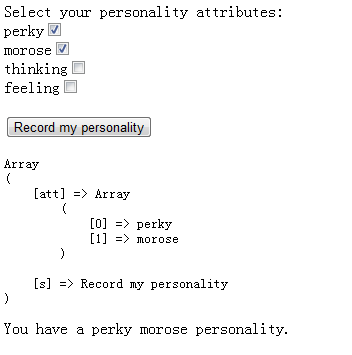
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
perky<input type="checkbox" name="att[]" value="perky" checked /> <br/>
morose<input type="checkbox" name="att[]" value="morose" checked /> <br/>
thinking<input type="checkbox" name="att[]" value="thinking" /> <br/>
feeling<input type="checkbox" name="att[]" value="feeling" /> <br/>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
echo "<pre>";
print_r($_GET);
echo "</pre>";
if (is_null($_GET['att'])) exit;
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

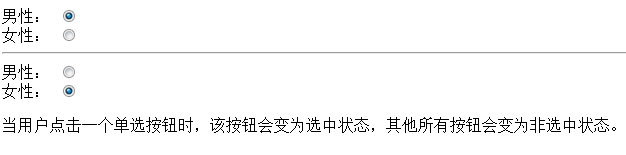
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
<br>
<hr>
男性:
<input type="radio" checked="checked" name="Se" value="male" />
<br />
女性:
<input type="radio" name="Se" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>

<?php
$f = $_POST['fa'];
?>
<form action = "<?php echo $_SERVER['PHP_SELF']; ?> " method="POST">
temperature:
<input type="text" name="fa" value="<?php echo $f;?>" />;
<br/>
<input type="submit" name="Convert to Celsius" />
</form>
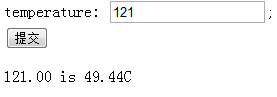
<?php
if (!is_null($f)){
$c = ($f-32)*5/9;
printf("%.2lf is %.2lfC",$f,$c);
}
?>


都是一些简单的表单处理~
Knowledge make me stronger!#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!