PHP:ftp_nb_put()的用法_FTP函数
993
2023-12-17

本文实例讲述了PHP实现的折半查询算法。分享给大家供大家参考,具体如下:
什么是折半查询算法?具体文字描述自己百度。直接上代码:
<?php
header("Content-type: text/html; charset=utf-8");
/* 折半查询算法--不用递归 */
function qSort($data = array(), $x = 0){
$startIndex = 0; // 开始索引
$endIndex = count($data) - 1; // 结束索引
$index = 0;
$number = 0; // 计数器
do{
if($endIndex > $startIndex){
$searchIndex = ceil(($endIndex - $startIndex) / 2);
}else if($endIndex == $startIndex){
$searchIndex = $endIndex;
}else{
$index = -1;
break;
}
$searchIndex += ($startIndex - 1);
echo '检索范围:'.$startIndex.' ~ '.$endIndex.'<br>检索位置:'.$searchIndex.'检索值为:'.$data[$searchIndex];
echo '<br>=======================<br><br>';
if($data[$searchIndex] == $x){
$index = $searchIndex;
break;
}else if($x > $data[$searchIndex]){
$startIndex = $searchIndex + 1;
}else{
$endIndex = $searchIndex - 1;
}
$number++;
}while($number < count($data));
return $index;
}
/* 折半查询算法--使用递归 */
function sSort($data, $x, $startIndex, $endIndex){
if($endIndex > $startIndex){
$searchIndex = ceil(($endIndex - $startIndex) / 2);
}else if($endIndex == $startIndex){
$searchIndex = $endIndex;
}else{
return -1;
}
$searchIndex += ($startIndex - 1);
echo '检索范围:'.$startIndex.' ~ '.$endIndex.'<br>检索位置:'.$searchIndex.'检索值为:'.$data[$searchIndex];
echo '<br>=======================<br><br>';
if($data[$searchIndex] == $x){
return $searchIndex;
}else if($x > $data[$searchIndex]){
$startIndex = $searchIndex + 1;
return sSort($data, $x, $startIndex, $endIndex);
}else{
$endIndex = $searchIndex - 1;
return sSort($data, $x, $startIndex, $endIndex);
}
}
$data = array(1, 3, 4, 6, 9, 11, 12, 13, 15, 20, 21, 25, 33, 34, 35, 39, 41, 44);
$index = qSort($data, 11); // 不用递归的排序方法
$index = sSort($data, 11, 0, count($data) - 1); // 使用递归的排序方法
echo '结果:'.$index;
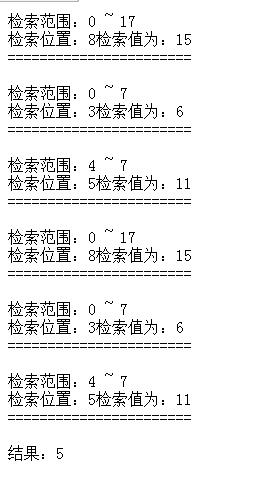
运行结果:

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数据结构与算法教程》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》及《php程序设计算法总结》
希望本文所述对大家PHP程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!